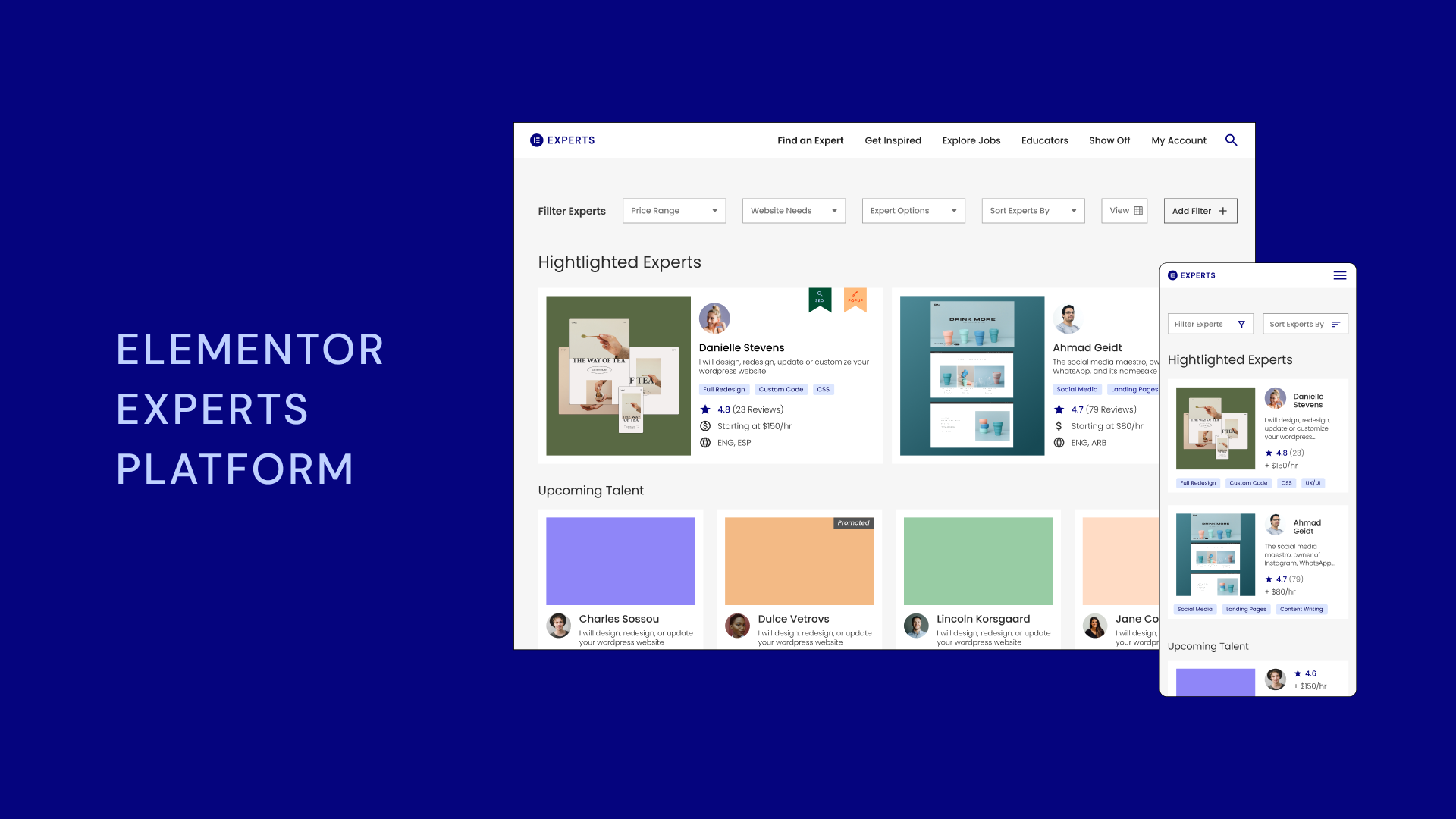
Elementor Experts Platform

Elementor Experts is a marketplace for web creators: developers, designers, marketers, content writers and all in between. You can offer your services to clients or your skills to other web creators (find people with skills that you’re missing or enlarge the capacity to work on bigger projects).
This Project was made as a part of a UX Course at the Technion Institute of Technology in collaboration with Elementor
This Project was made as a part of a UX Course at the Technion Institute of Technology in collaboration with Elementor
My Role
- Research: competition, existing platform & User interviews
- Information Architecture, User stories & flows
- UX design: Ideation, low fidelity UX, Prototyping
- UI design: Matching the existing brand & Style guide
TL;DR
Redesign a marketplace for the Elementor web creators - designers, developers, marketers & contant writers.
Jump to UX protopype
🧨 The Challange
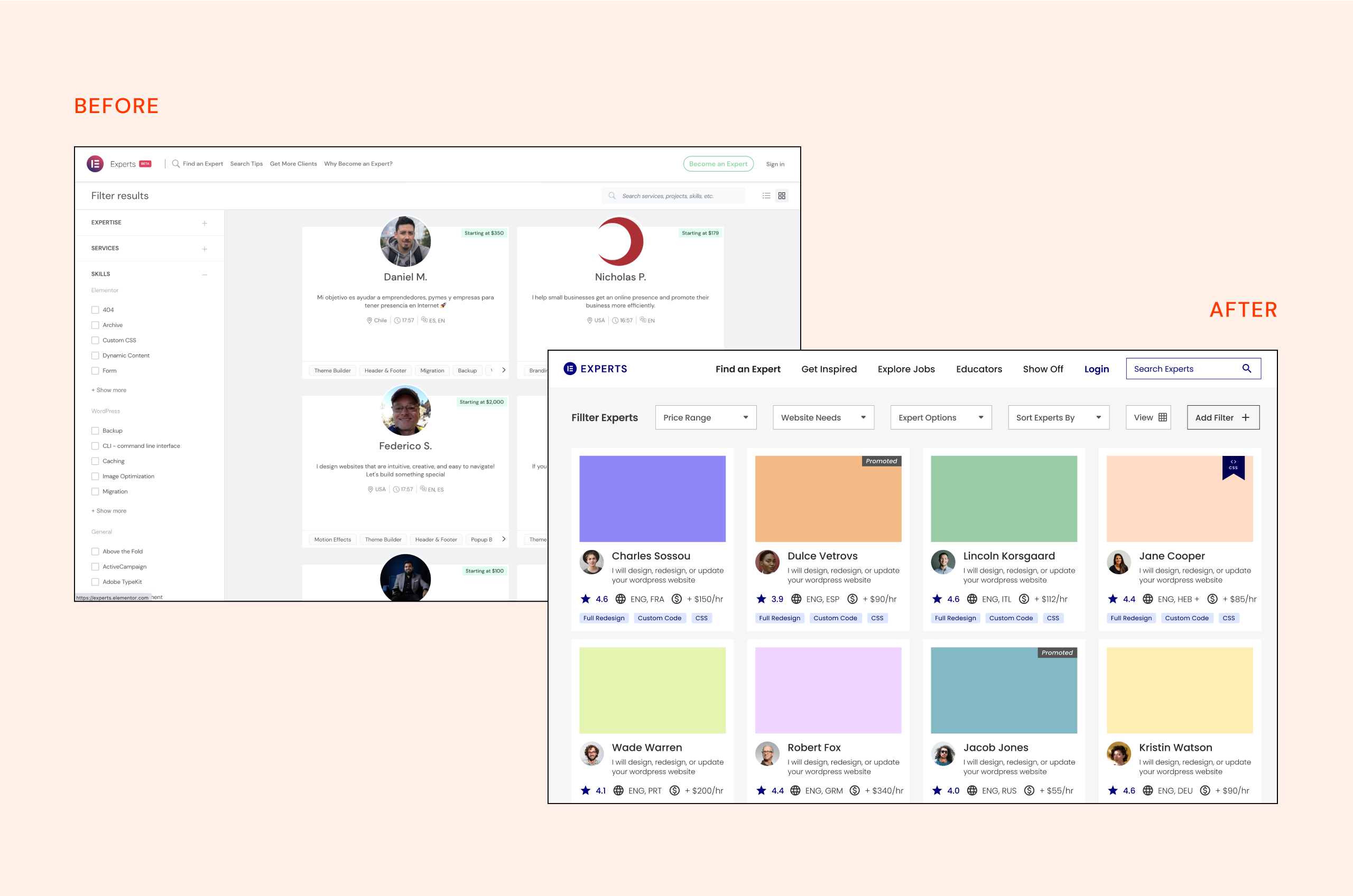
The Elementor Experts platform was already running on beta version, and had quite a few users. Some research was done but it wasn't in the company’s roadmap to take care of it in the near future, so I said I’ll give it a go myself, as part of my education. When I analyzed it I found a few things that need to be further examined:
Another challenge was the reasons behind even having this platform - it’s not profitable for Elementor. It was not made for profit, but to empower our users. Not everyone can open an Experts profile, it’s only open to the higher paying tiers of pro users. It could be a selling point but also a barrier or a quality control method.
The Elementor Experts platform was already running on beta version, and had quite a few users. Some research was done but it wasn't in the company’s roadmap to take care of it in the near future, so I said I’ll give it a go myself, as part of my education. When I analyzed it I found a few things that need to be further examined:
- Navigation & search - It wasn’t easy to find the person you need for the job. The filtering and categories were complicated and unclear and the view of the profiles (feed view and a specific profile view) were not planned in a complimentary manner.
- All profiles had the same layout, but not all users offer the same services. Maybe a designer's profile should look different from a content writer's profile?
- No reviews or ratings - it was lacking one of the most important things you need when you pay someone for a job - trust.
Another challenge was the reasons behind even having this platform - it’s not profitable for Elementor. It was not made for profit, but to empower our users. Not everyone can open an Experts profile, it’s only open to the higher paying tiers of pro users. It could be a selling point but also a barrier or a quality control method.

🔍 Research
After gathering conclusions from the competition and the existing platform, I went out to hear what our users think and how it and if it aligned with some of my assumptions. What I did:
Casual Conversations
To get the first thoughts and feelings and map the area. I wanted to see what are the most valuable questions I should ask when interviewing users.
To get the first thoughts and feelings and map the area. I wanted to see what are the most valuable questions I should ask when interviewing users.
Long Interviews
In depth conversation about the user needs and usage, worries and strengths. Some conducted by me, some were transcripts from previous research.
In depth conversation about the user needs and usage, worries and strengths. Some conducted by me, some were transcripts from previous research.
Social Media Comments
Unfiltered added value from the users: complaints and feature requests. The Elementor facebook group is filled with very vocal and engaged users.
Unfiltered added value from the users: complaints and feature requests. The Elementor facebook group is filled with very vocal and engaged users.

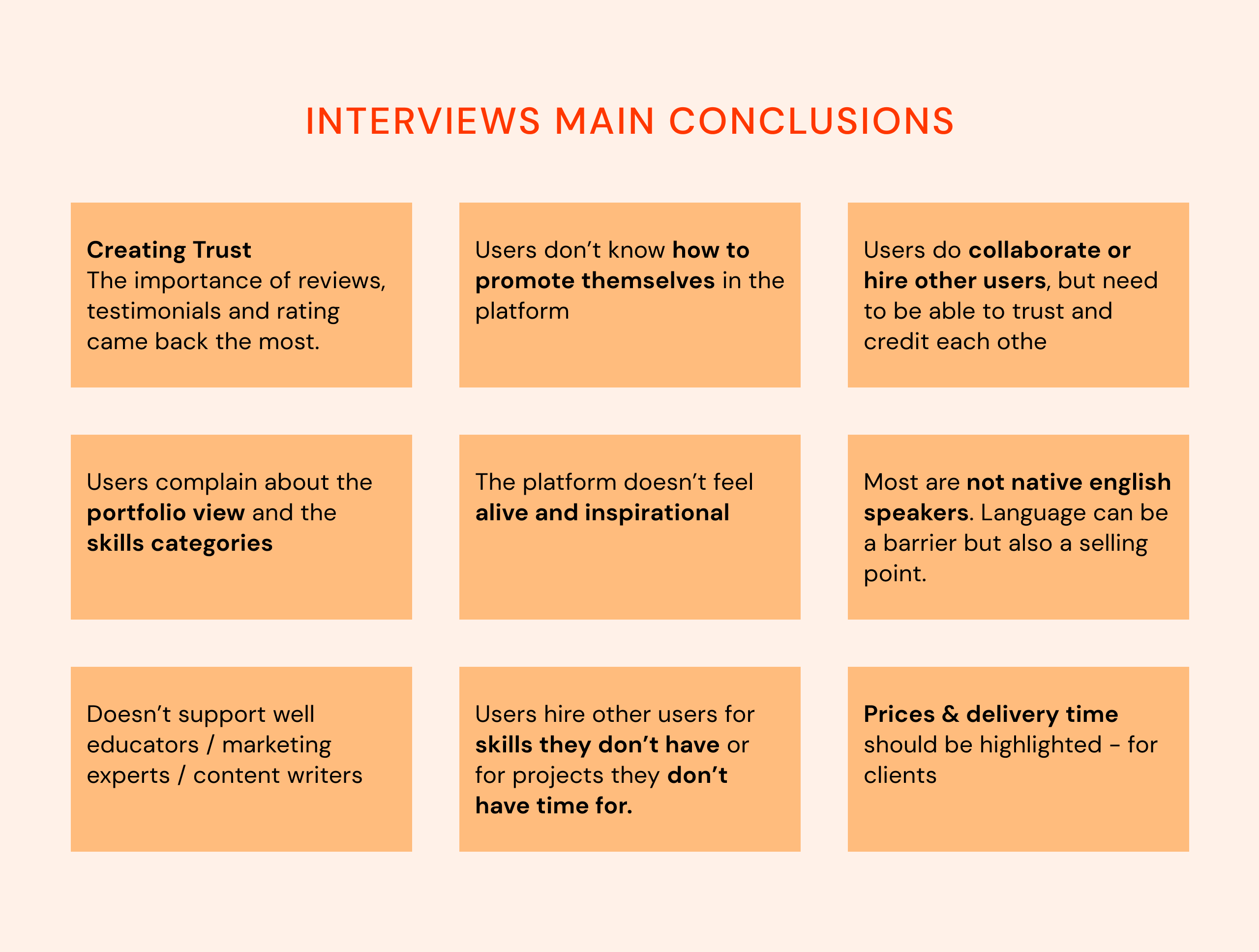
Main Inerview Conclusions
🕵🏻 Who are our users? // Personas
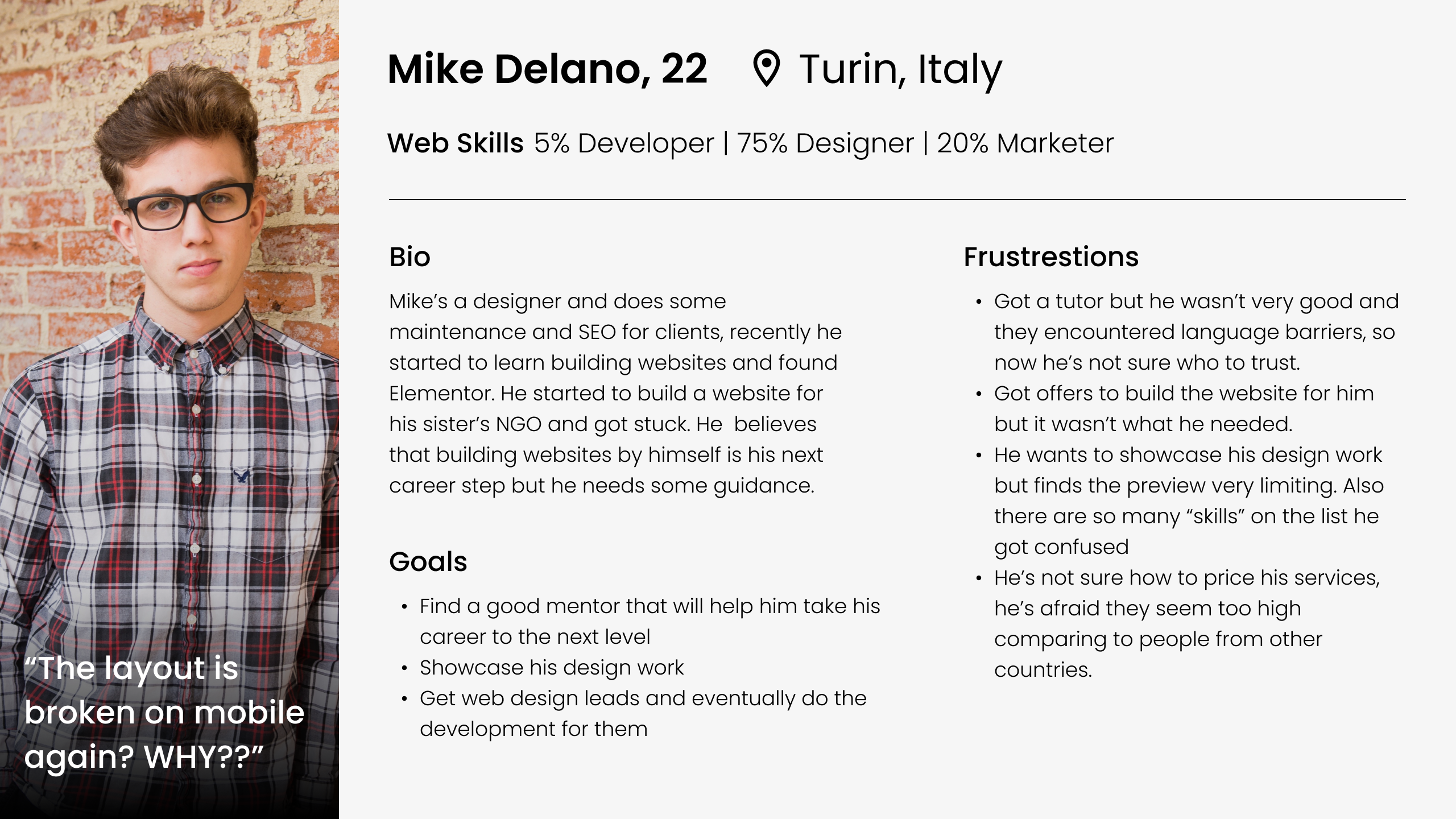
Based on the interviews I defined 3 main user personas:Mike Delano, 22
Young and inexperienced designer, just starting his career in designing and building websites.
Young and inexperienced designer, just starting his career in designing and building websites.
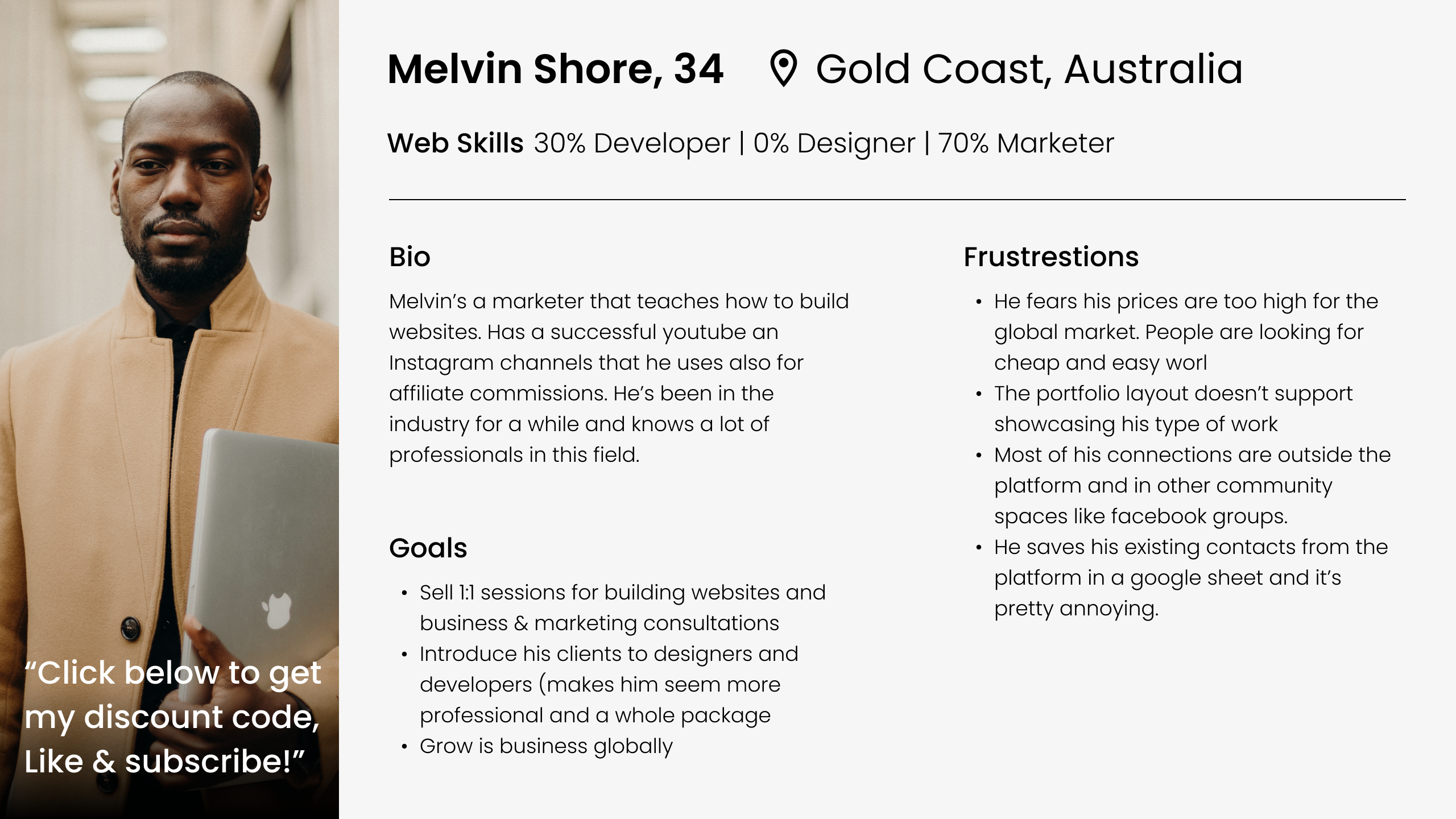
Melvin Shore, 34
A marketing influencer and a tutorial creator, also part on the affiliated program
A marketing influencer and a tutorial creator, also part on the affiliated program
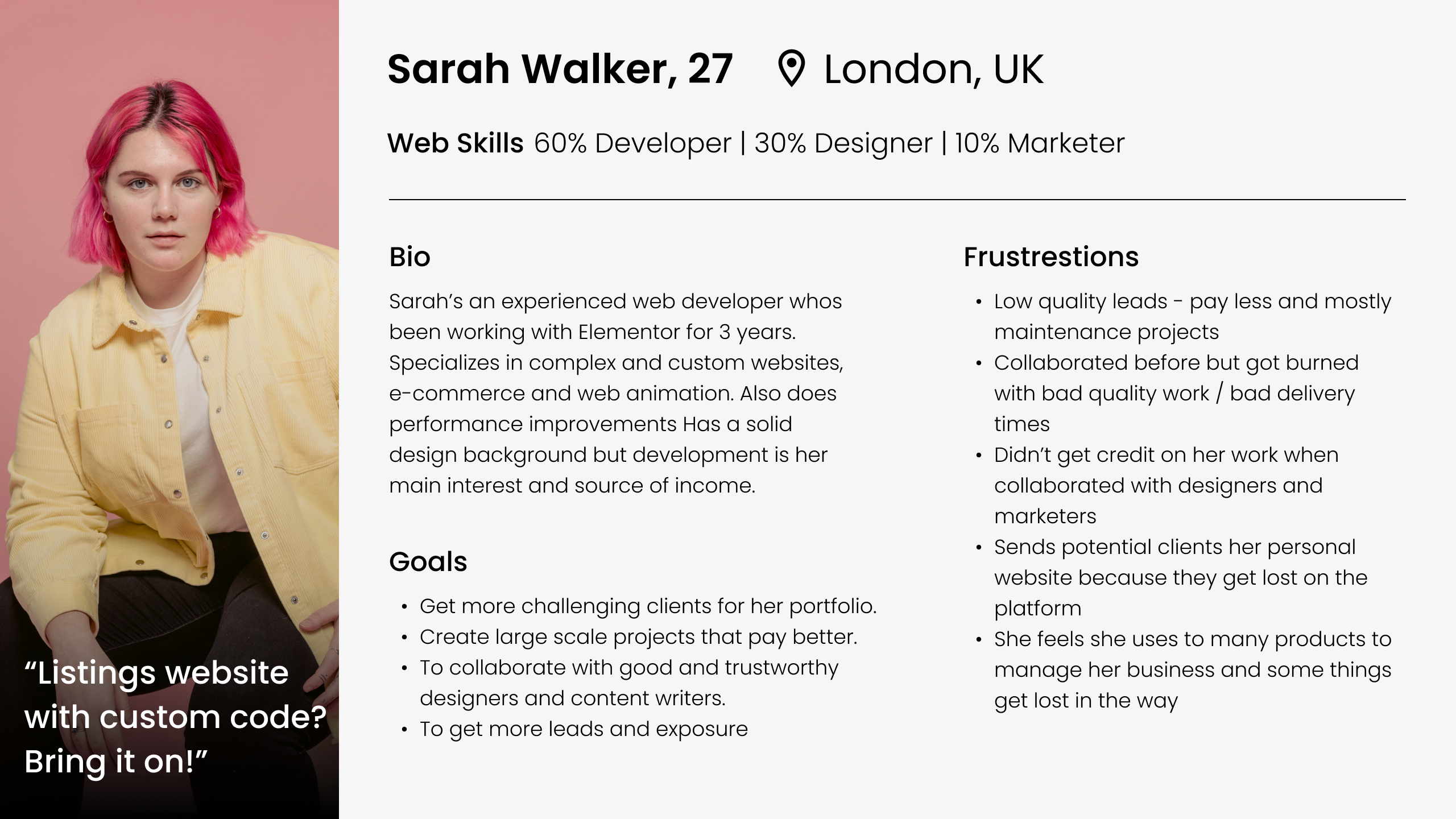
And our focus today: Sarah Walker, 27
An ambitious and experienced developer, who’s looking for bigger projects.
An ambitious and experienced developer, who’s looking for bigger projects.



The three main user Personas
🌊 User Stories & Flows
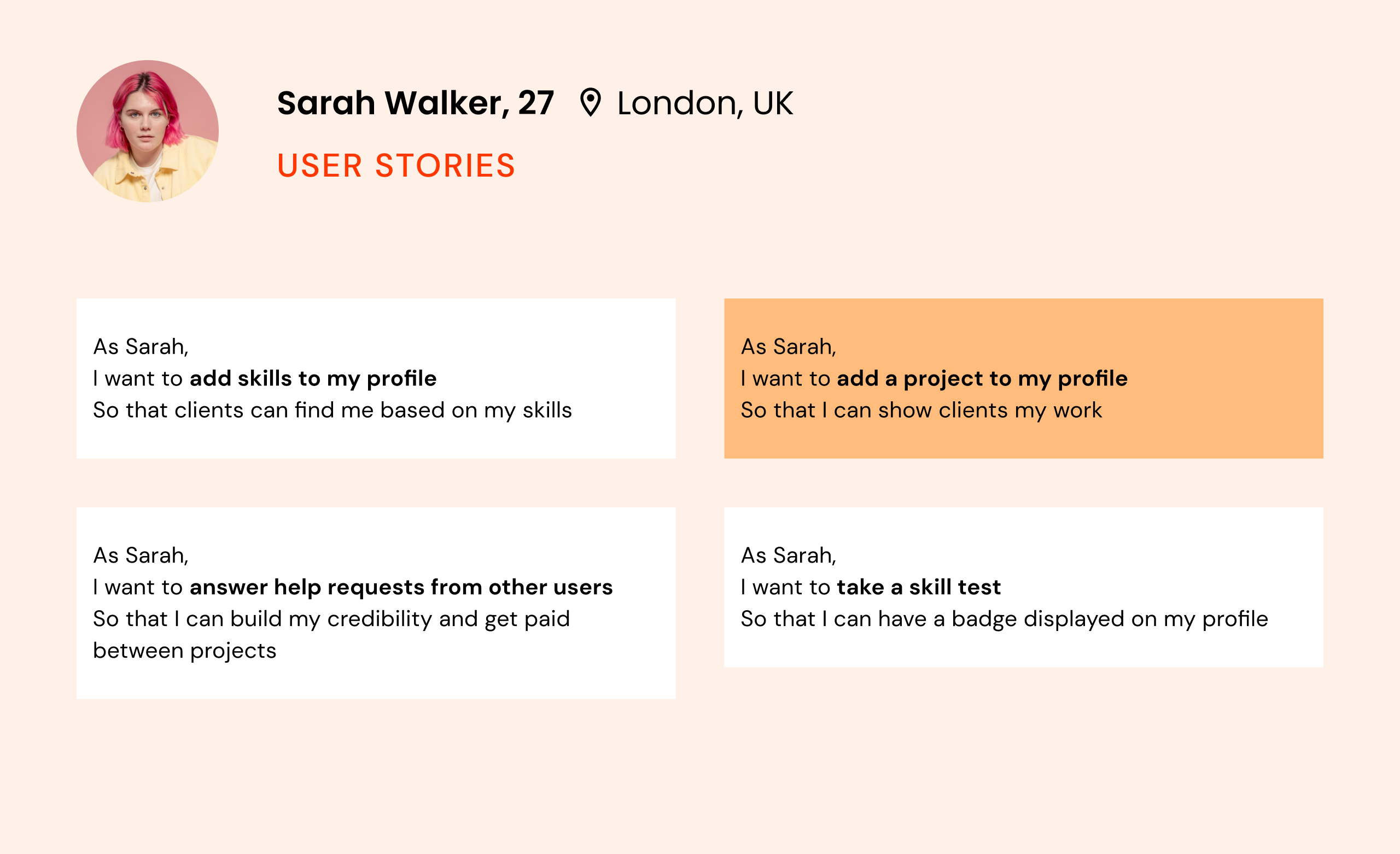
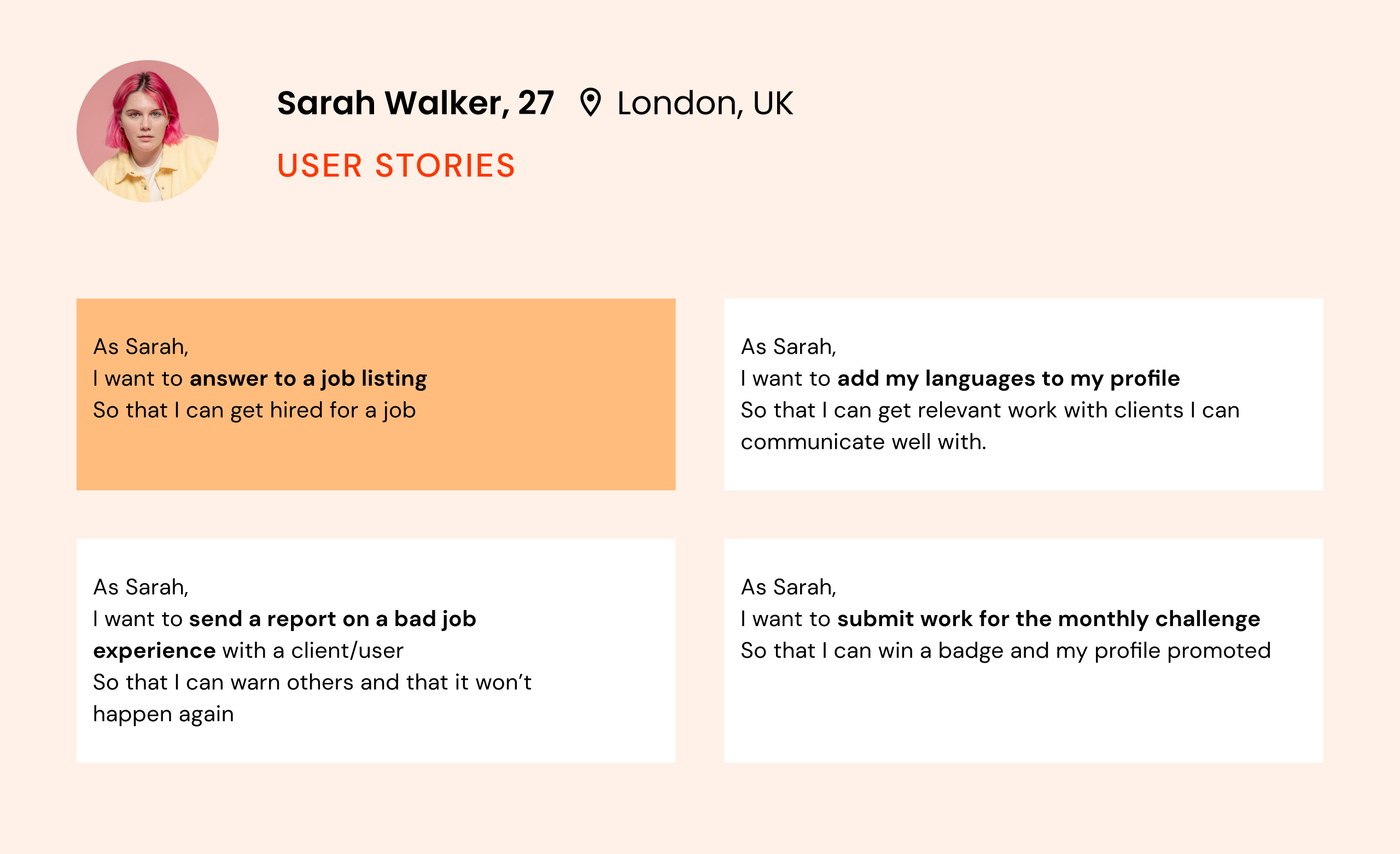
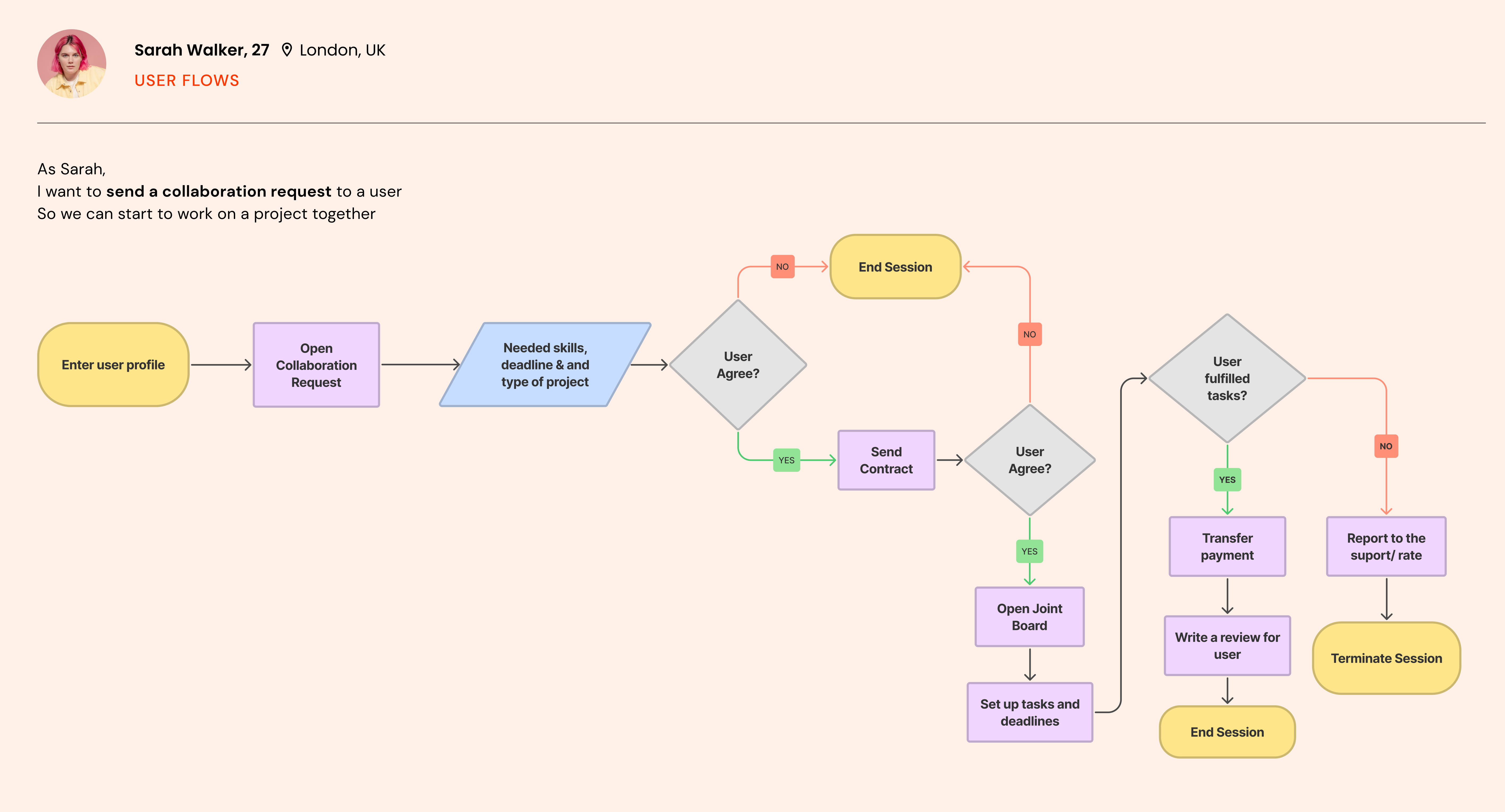
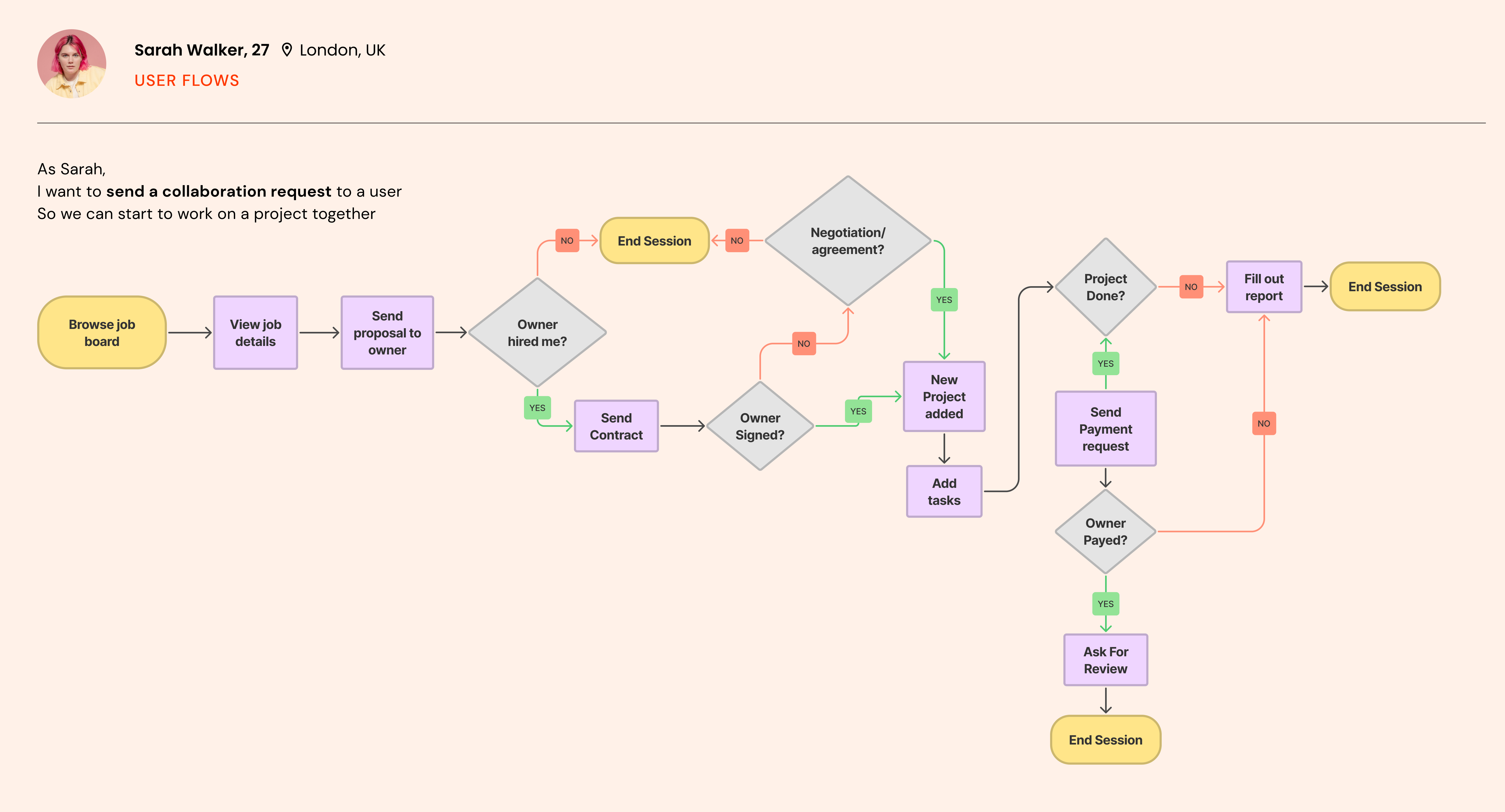
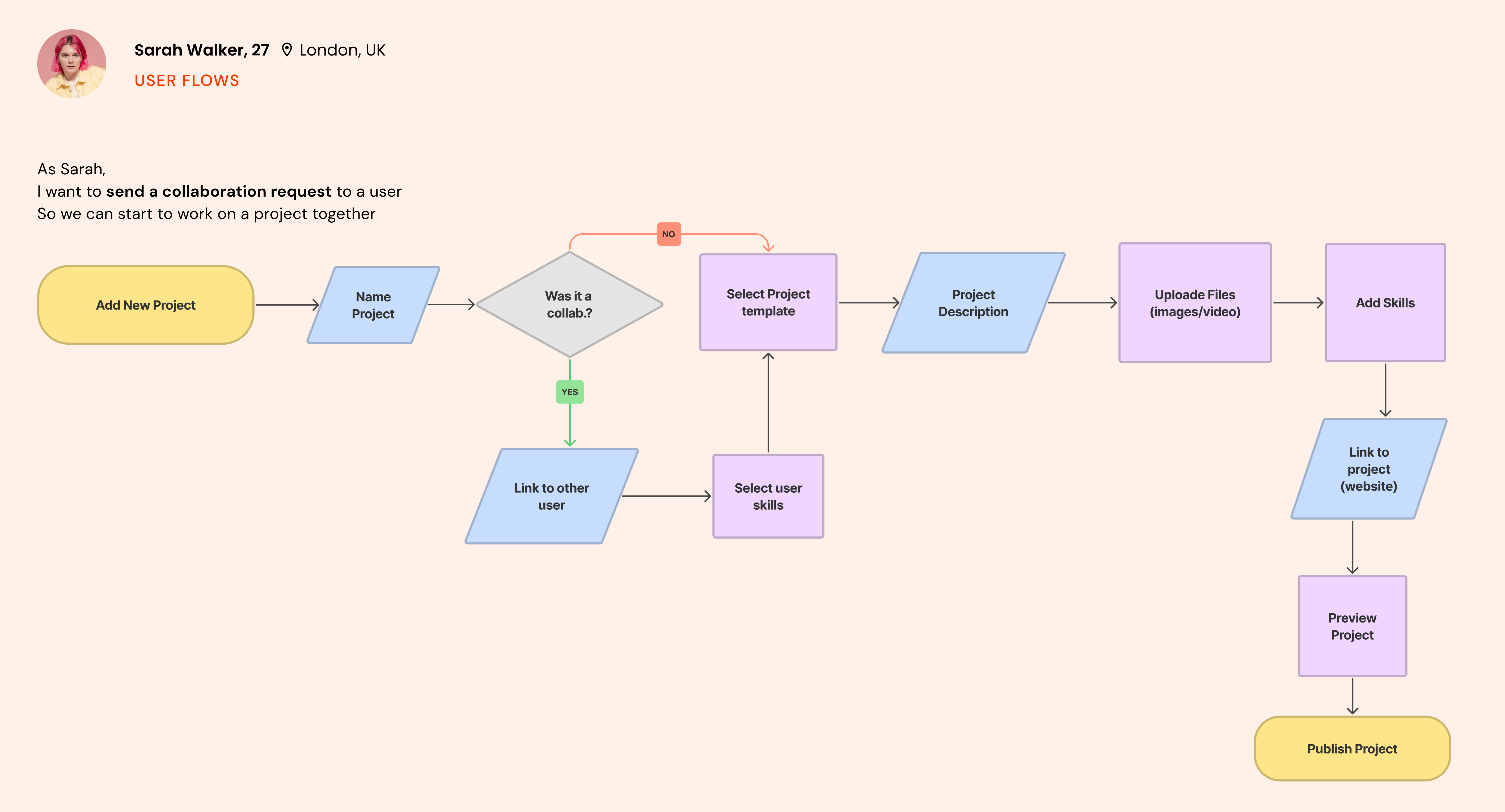
After mapping Sarah’s challenges and needs, I put them into user stories and created flows:





Sarah’s user flows
🏗 Information Architecture
Sarah’s needs helped me define the right architecture for this platform. After writing down the “must-have” features, along with the important and the nice to have feartures, I added some deligtes that will make the experiance more engaging and meaningful:- Encouraging messages when setting up your portfolio or other first things - first payment, first message etc.
- Showcase new users on main page - “say hi and welcome them”
- Earning badges on activity - liking people’s projects, contacting other users, referring clients to other users, uploading X project
- Skill tests with certifications
- Awards and challenges
- Pro to pro help - you can sign up to a program to help other user professionally - mentoring. You can also ask for help or a mentor for yourself.
- Getting awards on your projects
- Expert challenges - competitions with prizes
- Recruiter help - matching between users and clients.
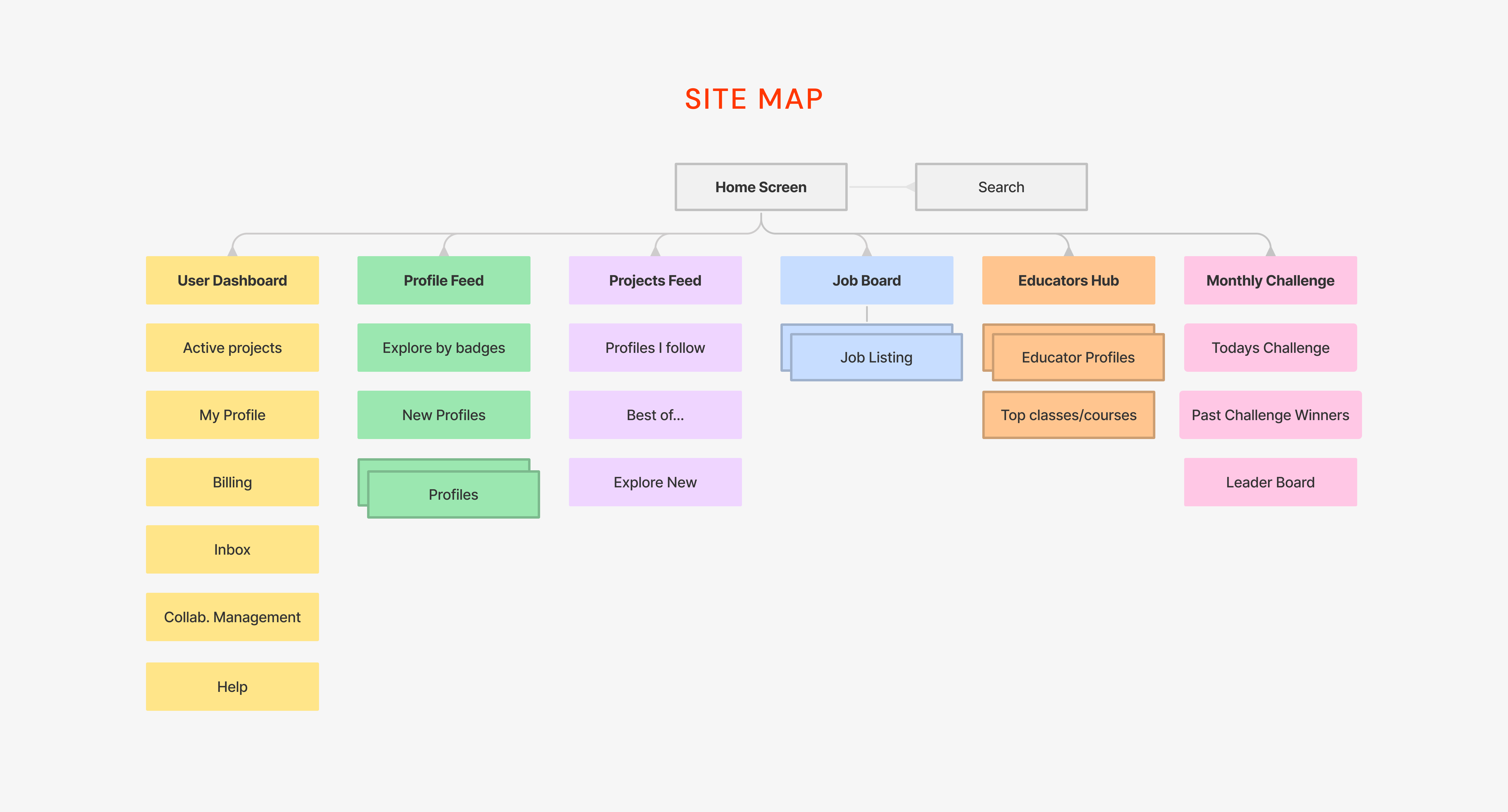
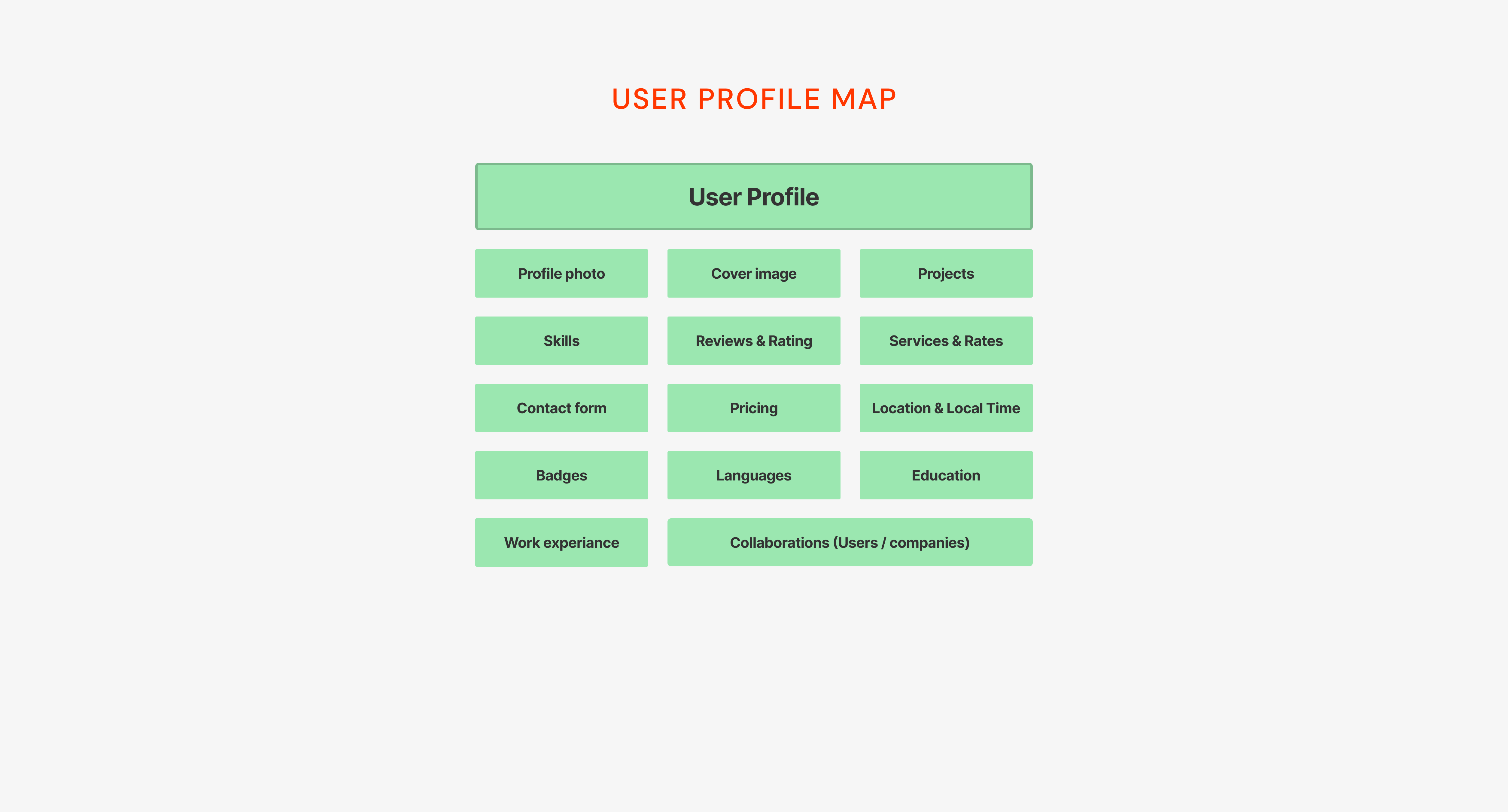
I built the site map and added a small map for user profile needed contant:


Site map & profile map
💡 Concepts & Tests
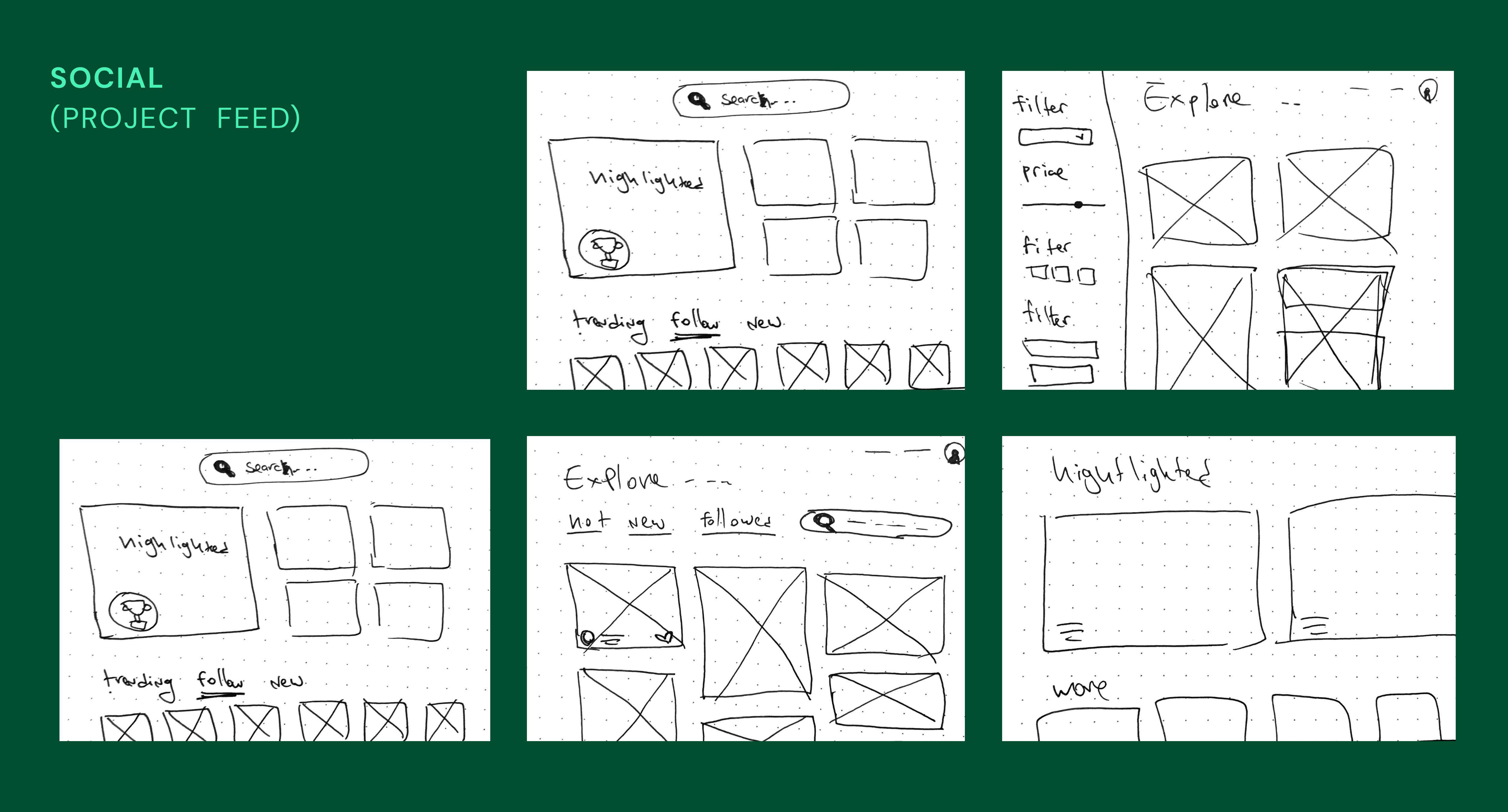
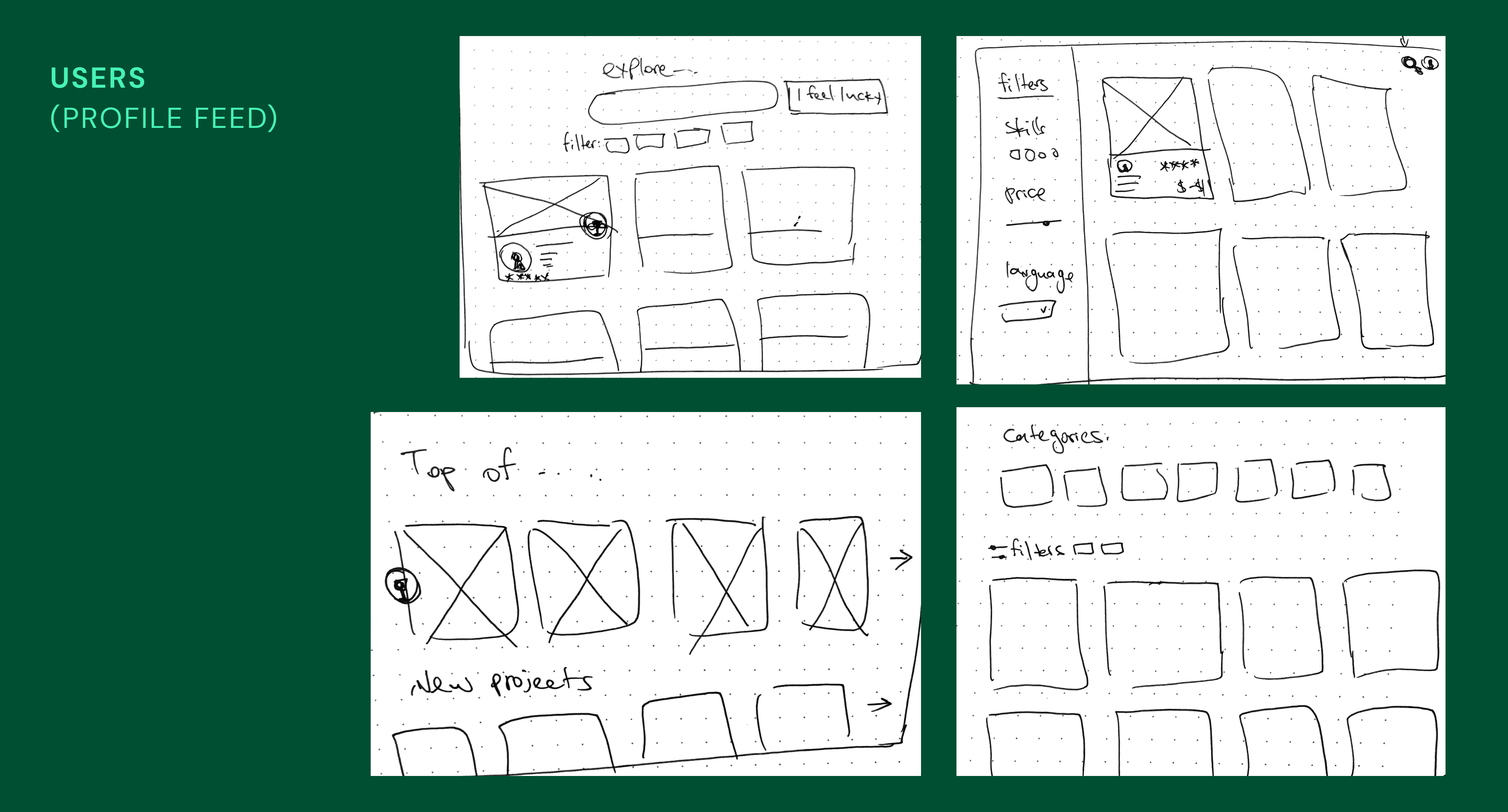
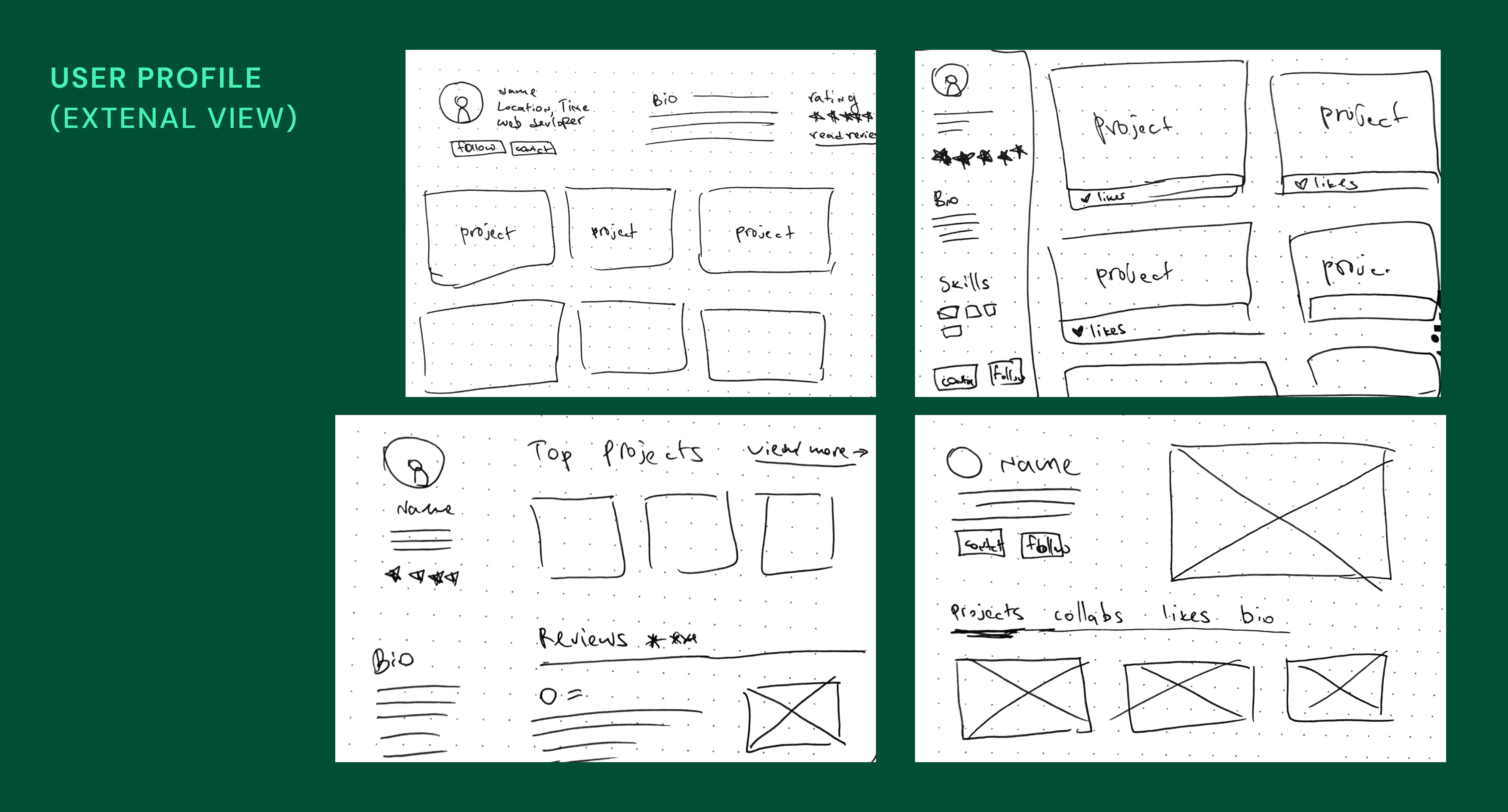
Different marketplaces already have a familiar look & feel that users know how to navigate. The challenge was to tailor something unique to our users needs, without creating too much friction. I tried a few different options for the main screens and saw how they feel - do they emphasize the right things? Do the answer to our users needs and the business goals?


Low fidelity concepts (project feed, user feed, user ptofile)


UX / layout tests
⚡️ Final Results
Link to UX protopype
Those are the final UX screens I presented. Later, I added some UI & Color, based on the Elementor web brand I created before, with some important adaptations to this platform needs. Scroll down and see more:

Project UX Screens
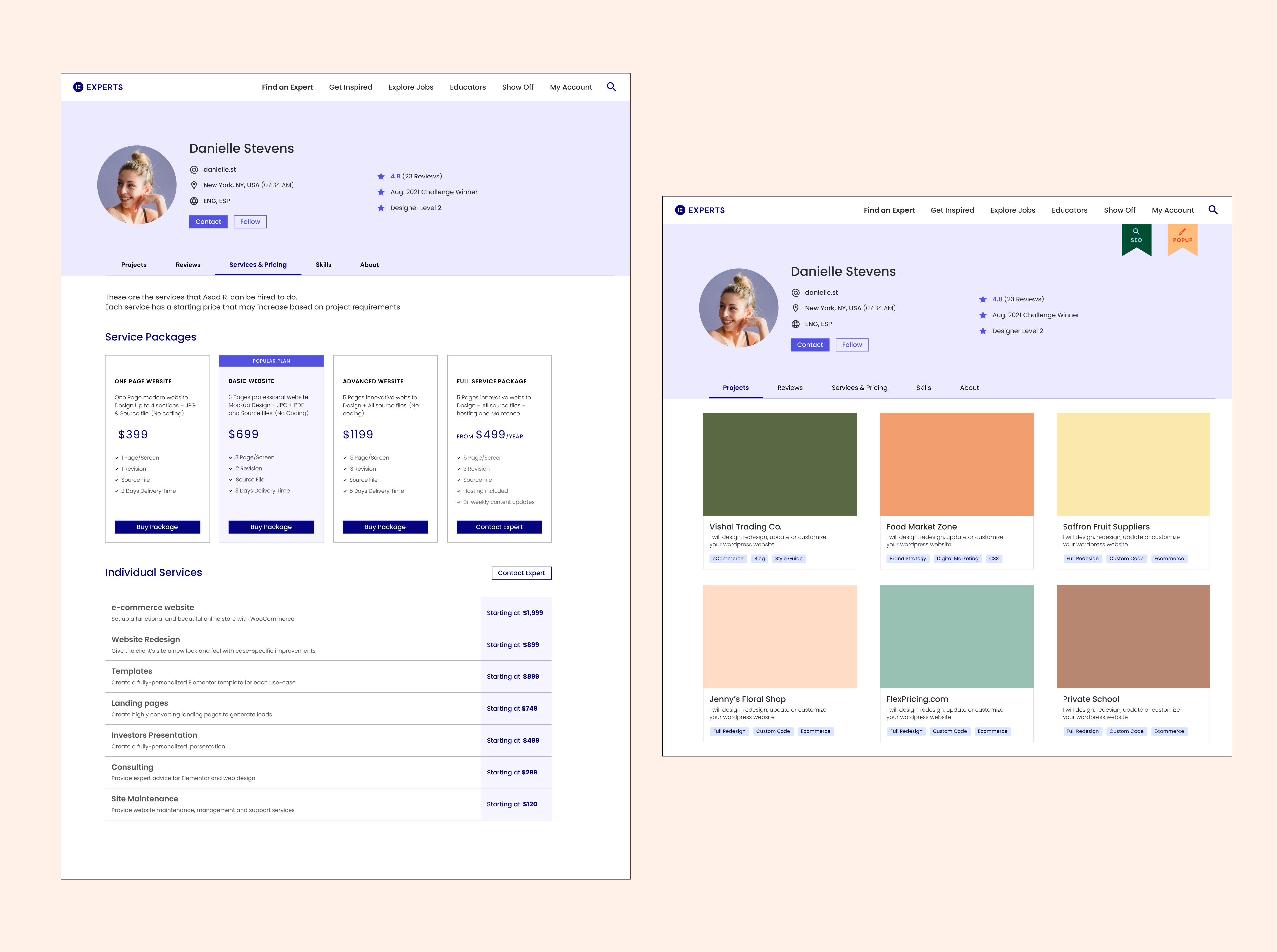
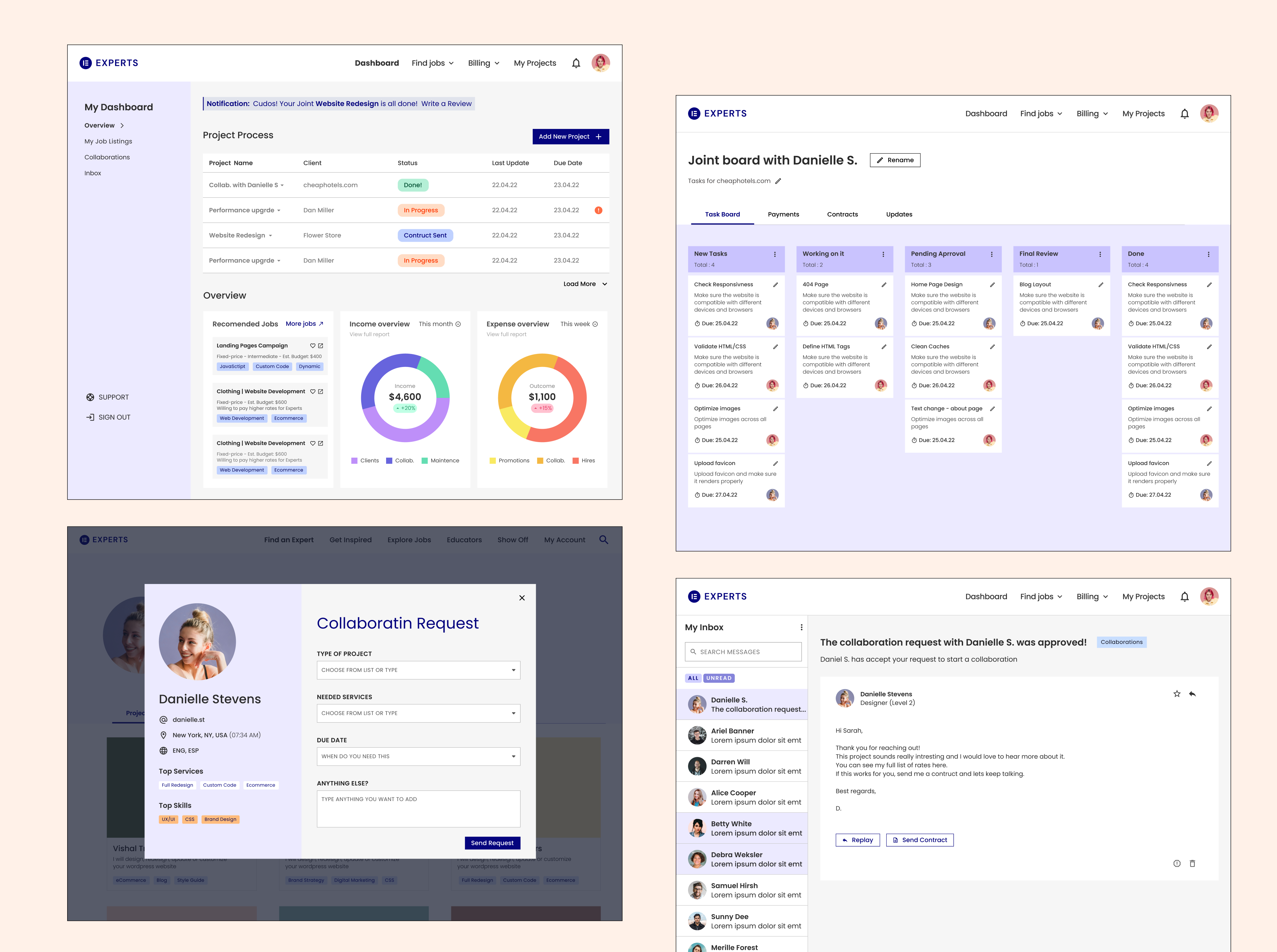
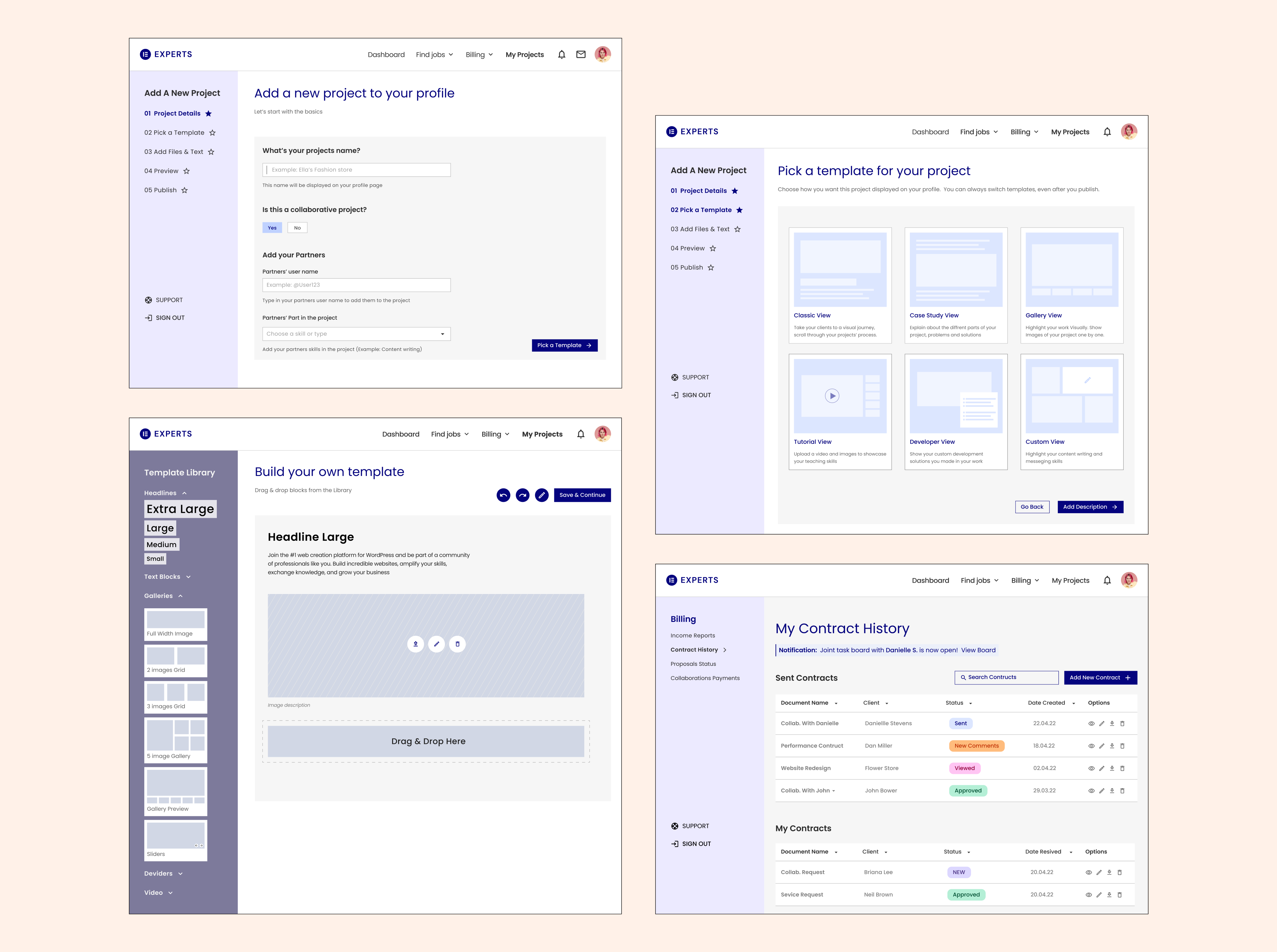
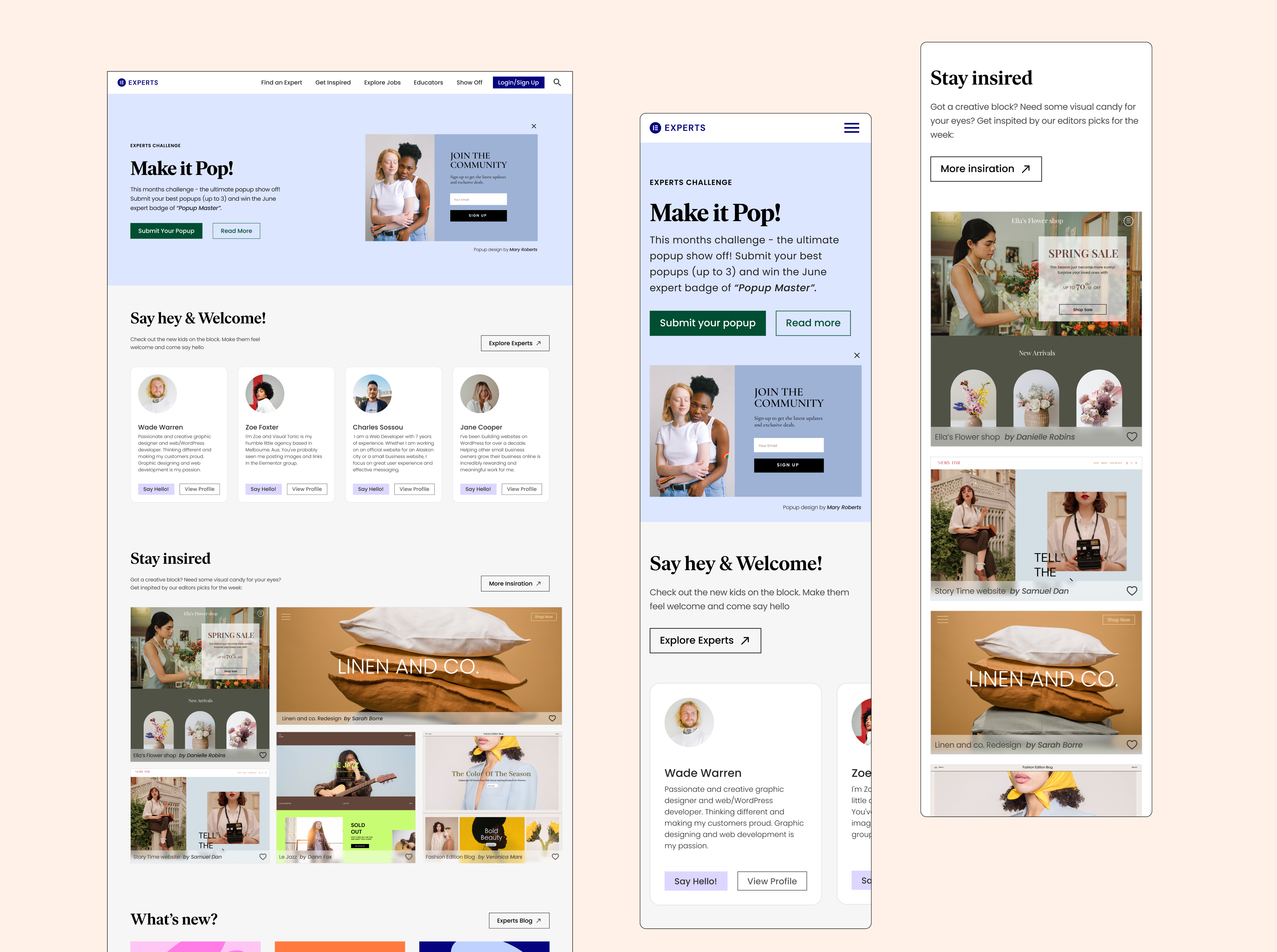
UI Final Results





Screens in color & Mobile Versions