Pricing model update

Background
The business needed to change the product pricing modal, moving from usage based plans that contained all the features to a flexible modal combining more usage options, feature options and introducing annual plans.
Release data: March/June 2023
Users
Potential users, new users and legacy-plan users.
My Role
Release data: March/June 2023
Users
Potential users, new users and legacy-plan users.
My Role
- Planning the design process and writing the PRD - steps, requirements and timelines with the CPO, PM, CEO and Marketing.
- Design research - metodology of paywall implementation, pricing behavioral and psycological impact.
- Hands-on design - app, website and app store.
- Delivering design to the development team - multi-stage hand-off and feature map
- QA
- Post-launch analysis

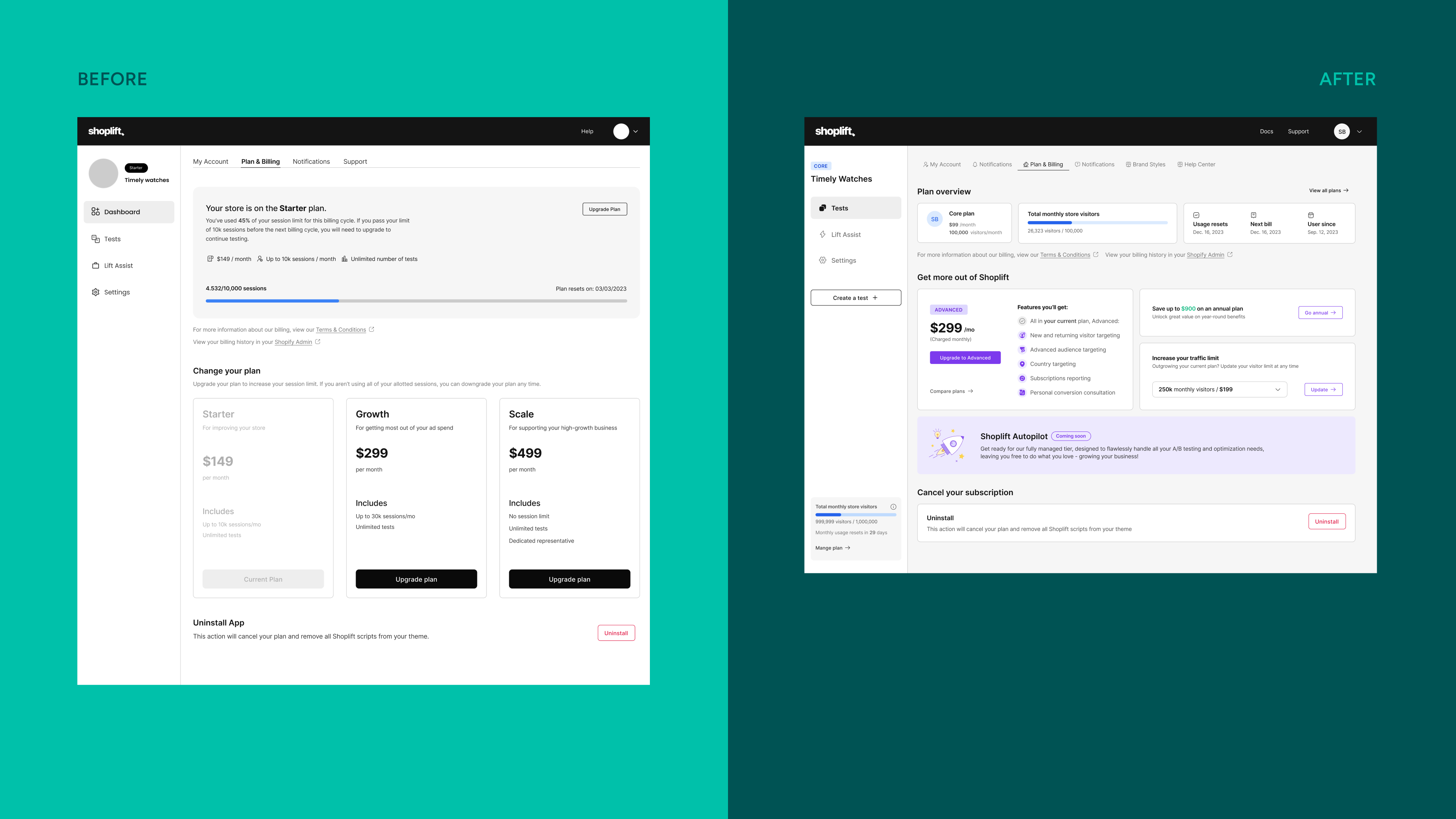
Before & after - home page
⚡️ Challanges
- Scope: The change touched almost every screen in the app
- Risk: Pricing changes create an emotional effect and negative user sentimen
- Risk: Friction in UX and Communication in key moments (like hitting overage or upgrading) can lead to churn.
🍳 Process
Pricing is a sensitive change. My main goals were to avoid turmoil among our current users and get buy-in from our key stakeholders, mainly the CEO. The process had to be transparent and collaborative. I created the project timeline in Figma and in Asana to reflect the tasks and stakeholders buy-in points and created a communicative environment to get eveyone on board for each step of the way.
🔭 Scope
This project had a widespread impact across every screen within the platform and required a unified release. I lead the coordinating efforts across developers, customer success, marketing, and product.Effected areas:
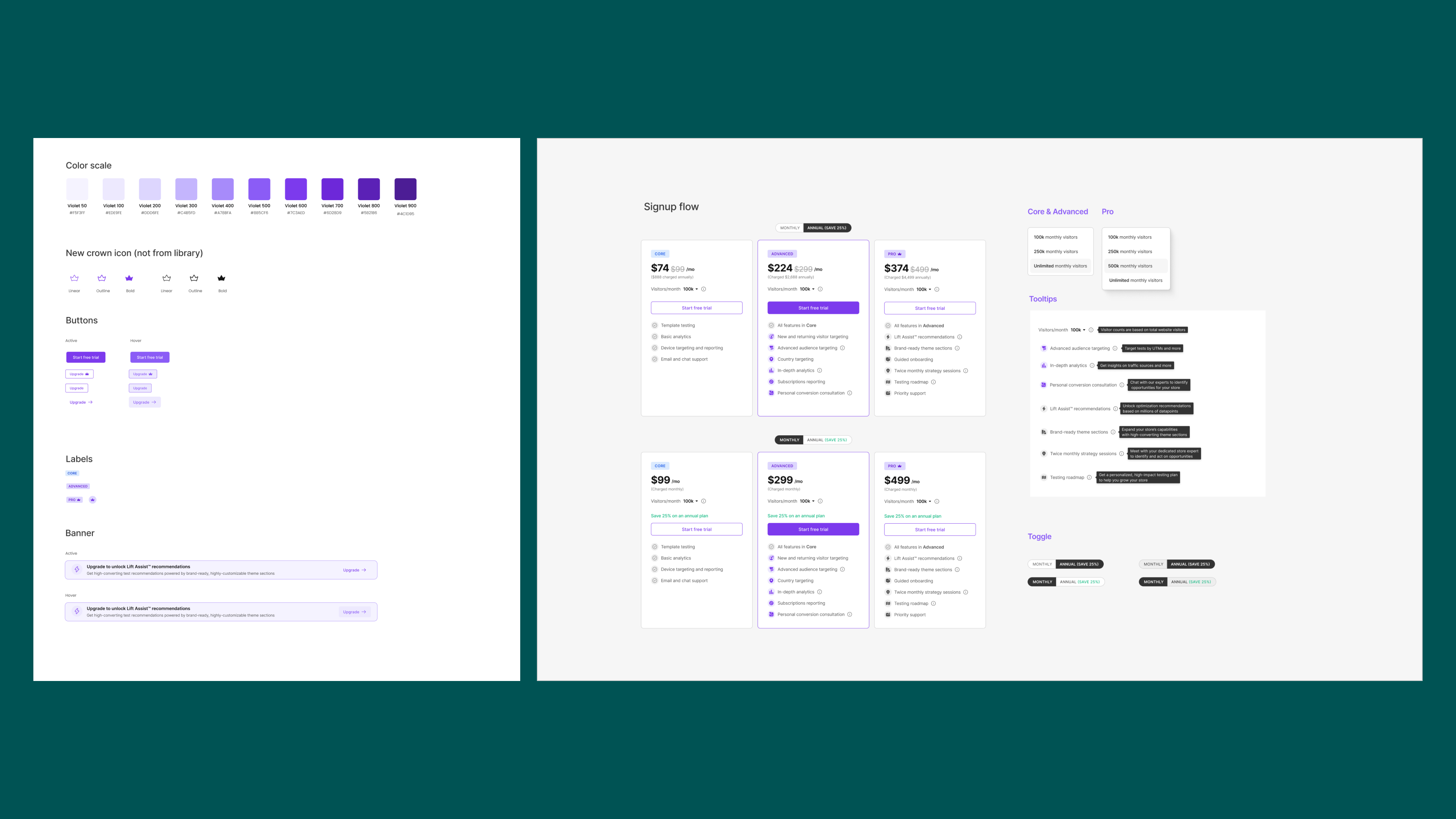
- Signup flow
- Downgrade and upgrade flows (plan type, usage, annual/monthly)
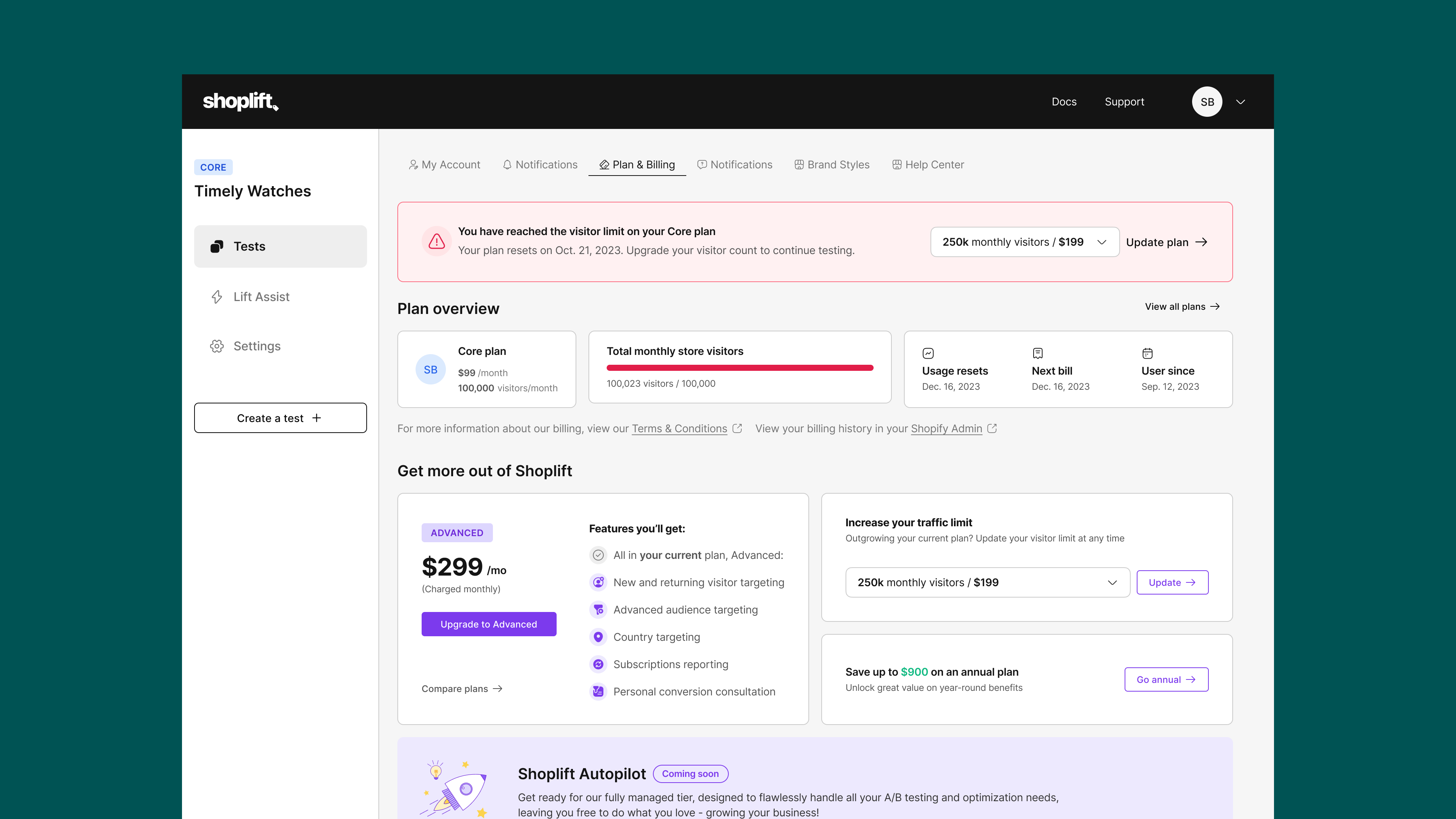
- Overage states
- Update usage count in the global nav (trial and paid plans)
- Test draft (Visitor and audience segmentation, Lift Assist™
- Test reporting (Visitors and audiences, subscription reporting)
- Lift Assist™ and brand styles
- Help Center (Conversion consults, managed accounts)
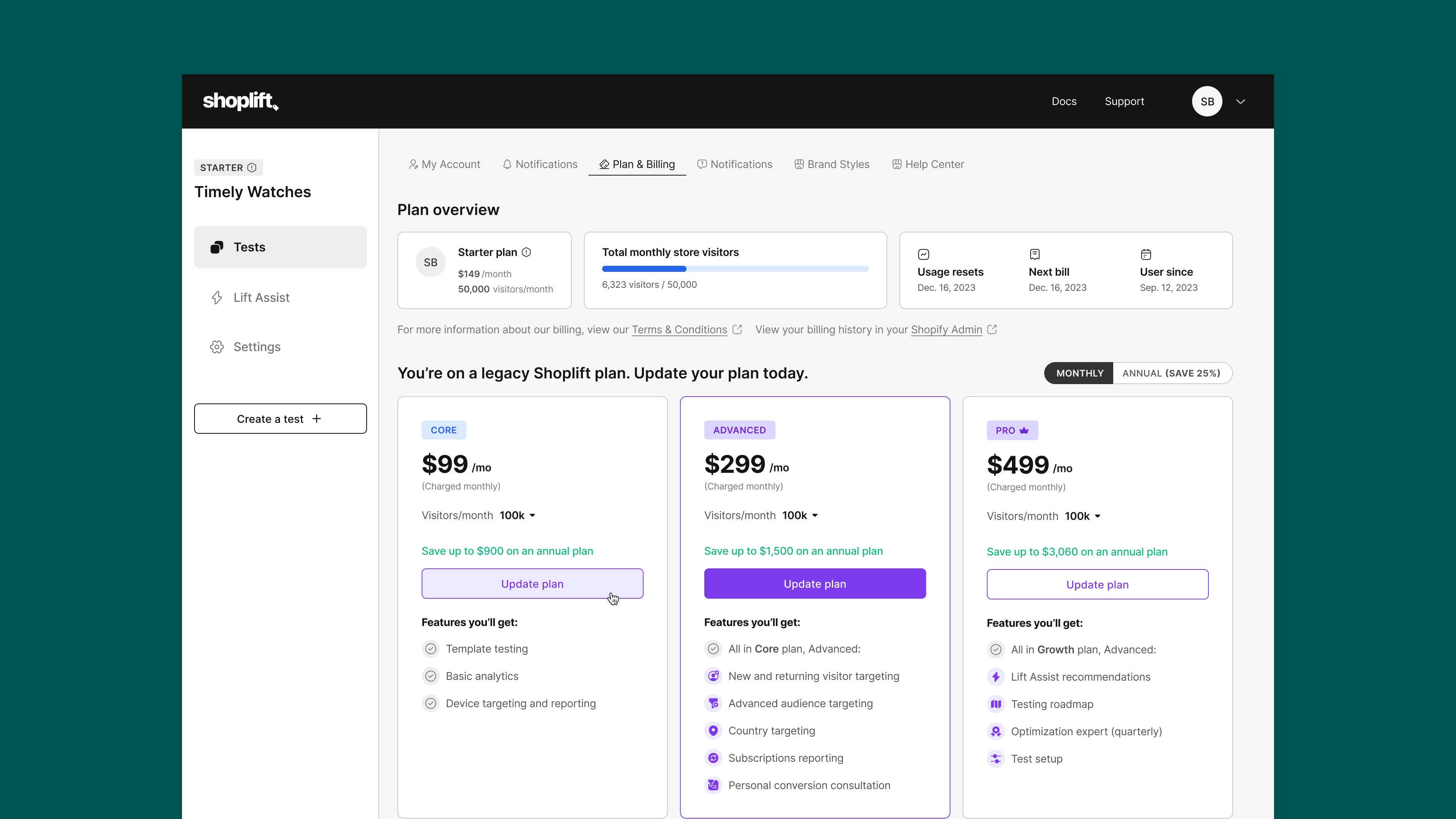
- New billing page
- Usage counter (Side navigation)
- Support for legacy plans
The screenshot below it the interactive figma map I created for the dev team, since the project was so large and detail oriented. It included links to all the design sections/frames and the Jira tickets. We had it color coded as well.

Figma map for developer use
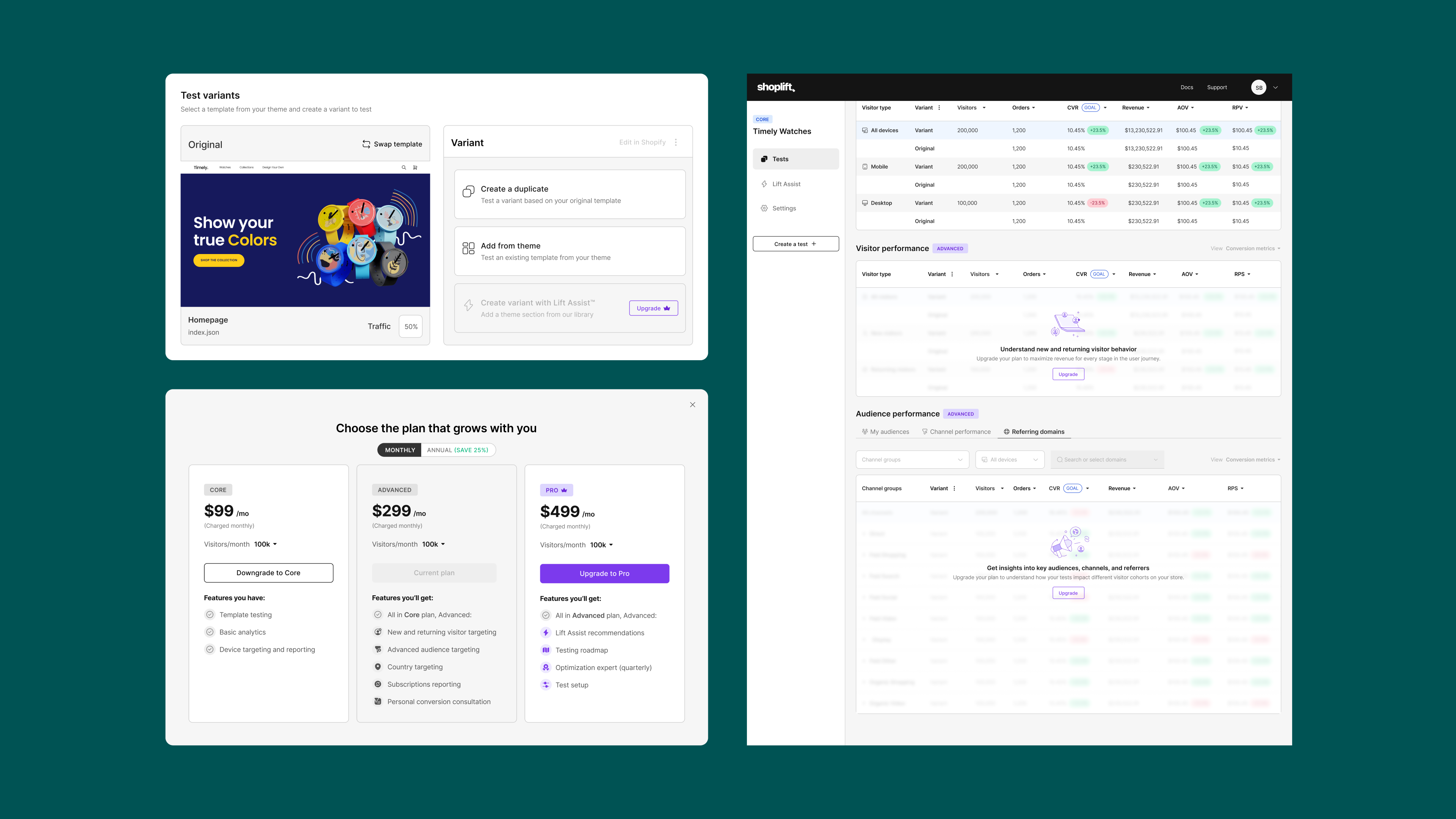
🎨 Designs
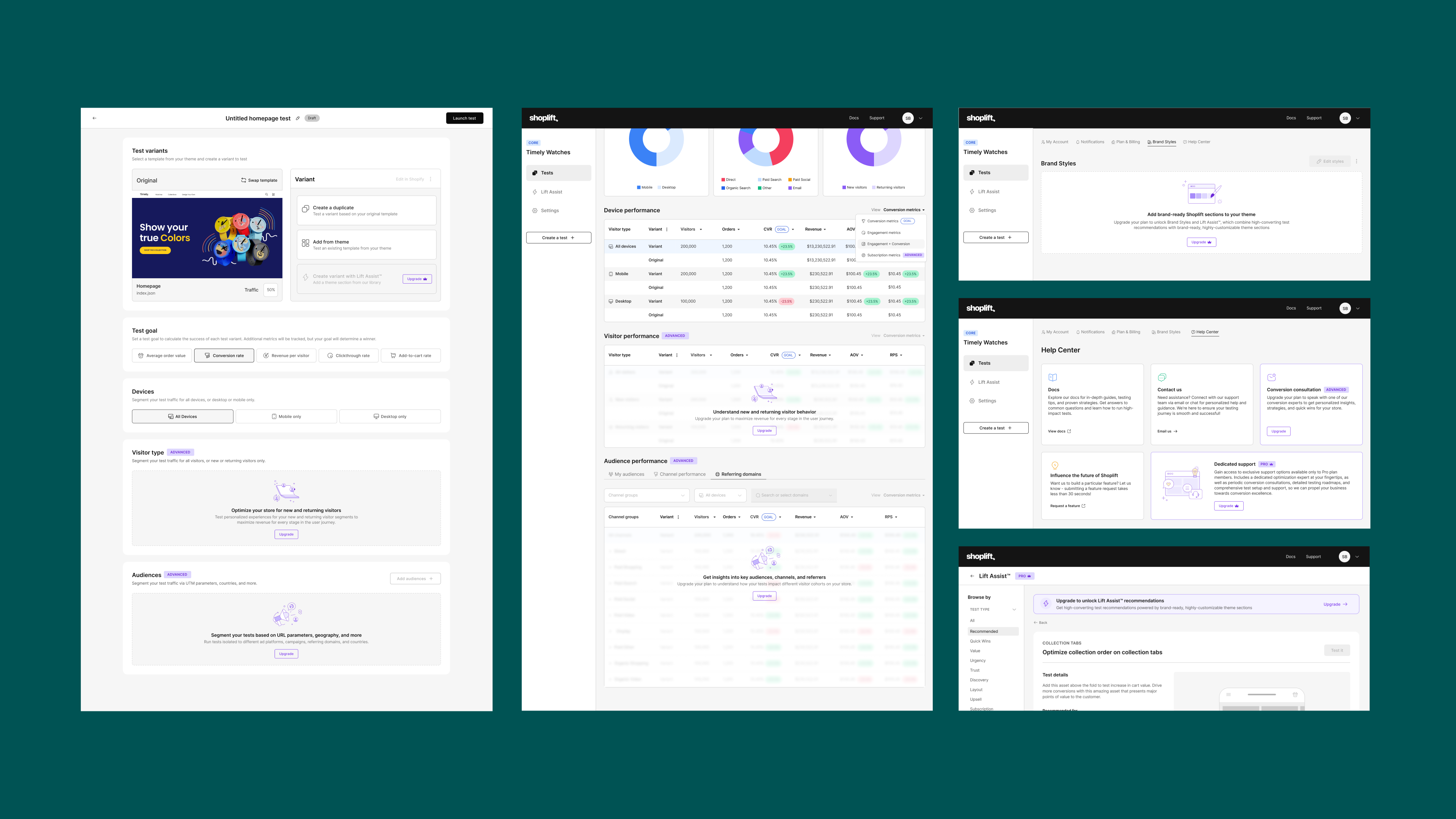
Introducing some color to our mainly b/w app, making the upgrade stand out and feel exclusive.
🧱 Paywall / Feature gating
Test draft, test reporting, brand styles, help center and Lift Assist™
🍾 Modals
Thank you modal and custom plan request form
🚫 Overage state
When a user hits his visitor limit
👵🏼 Grandfathered plans
Supporting existing users and encouraging them to switch to our new plans.
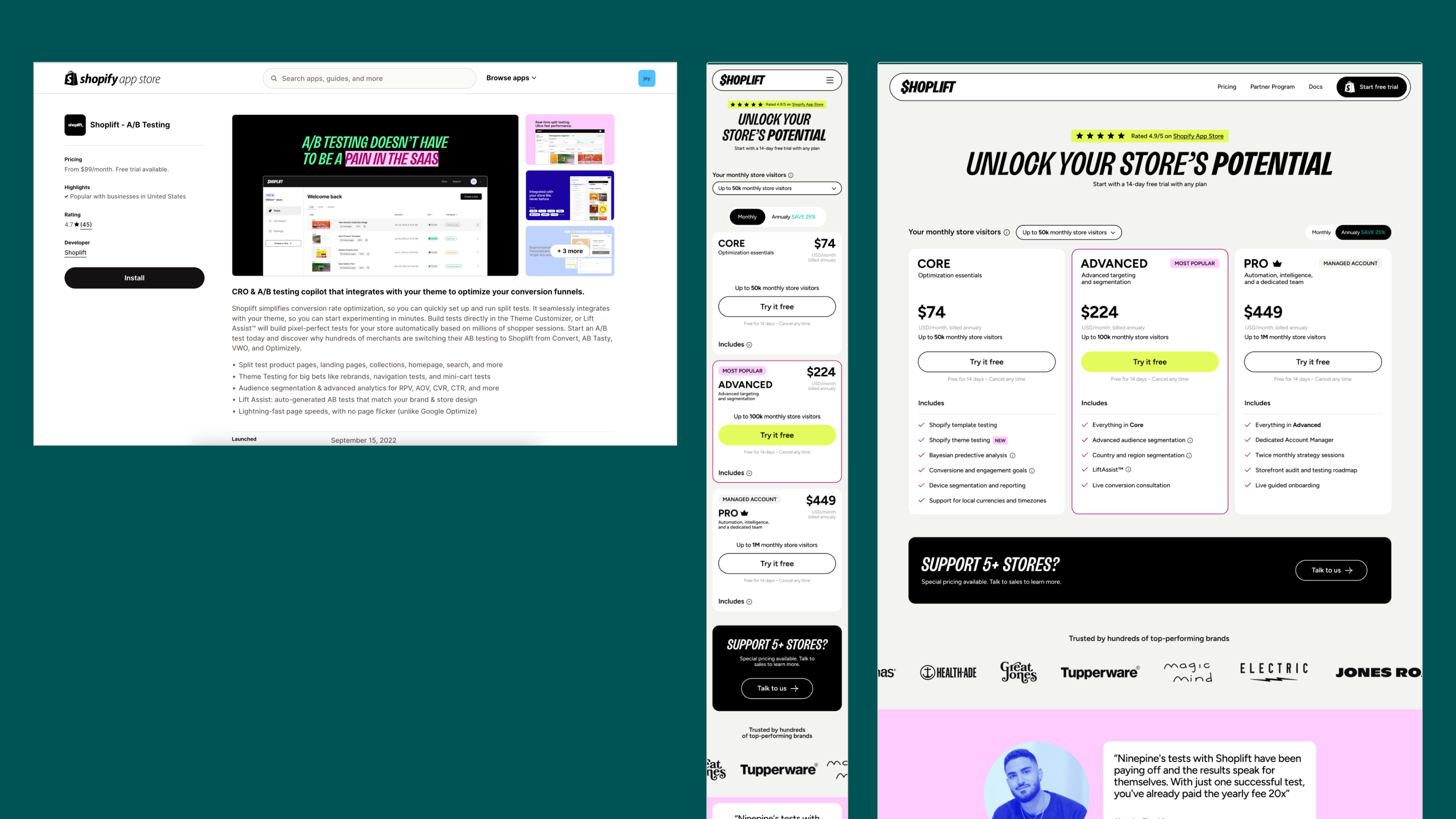
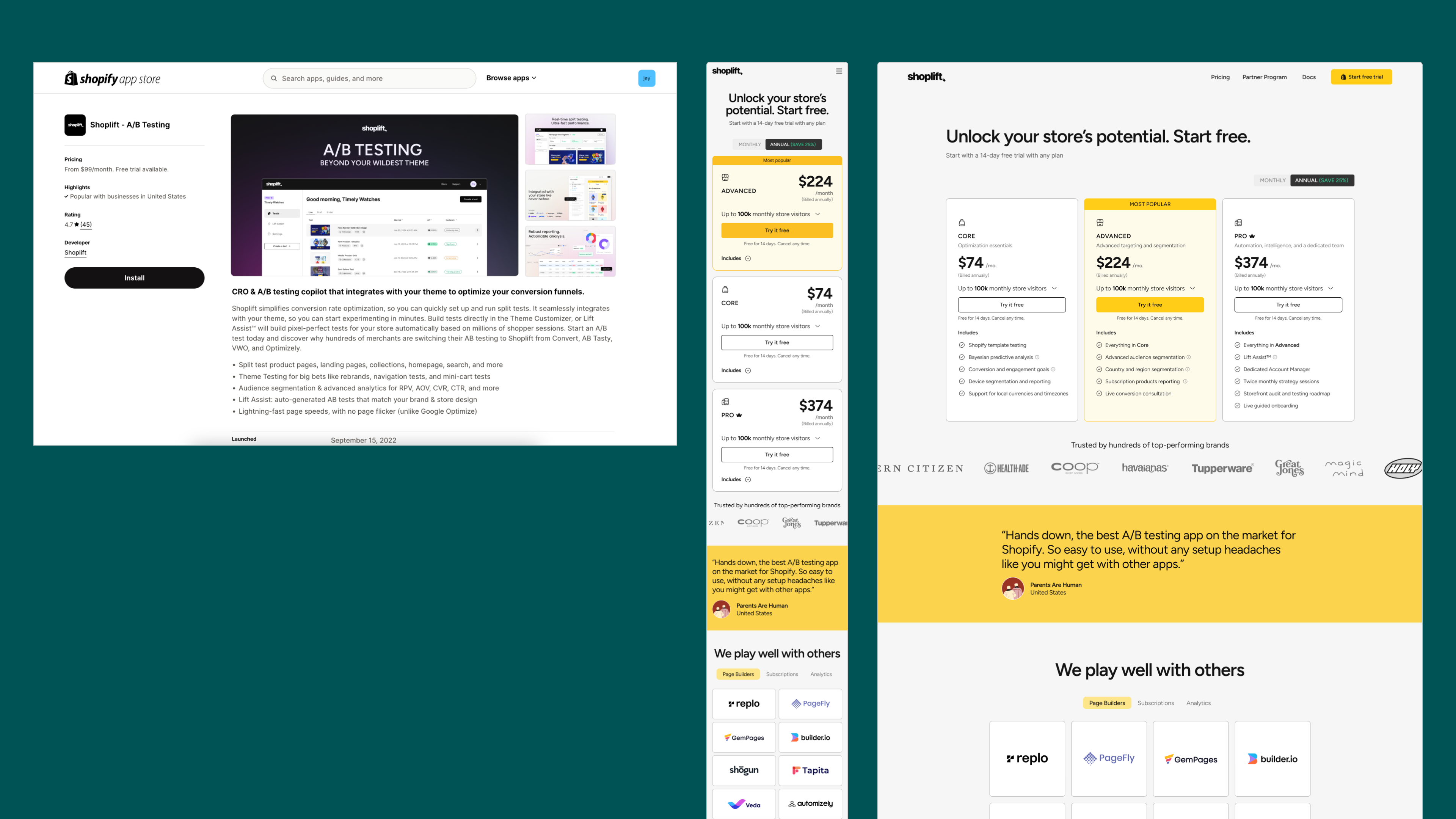
🕸️ App store & Website
New pricing page for the marketing website and update the Shopify app store listing
🕸️ App store & Website - New brand!
In June 2024, I lead a rebranding process and the pricing page and app listing got a little face lift :)